記事作成時の基本の流れ
記事作成する際の投稿前から投稿後までの流れを把握していきましょう!
記事を書いていく方やワードプレスの使い方に慣れていない方は、はぜひ参考にしてくださいね!
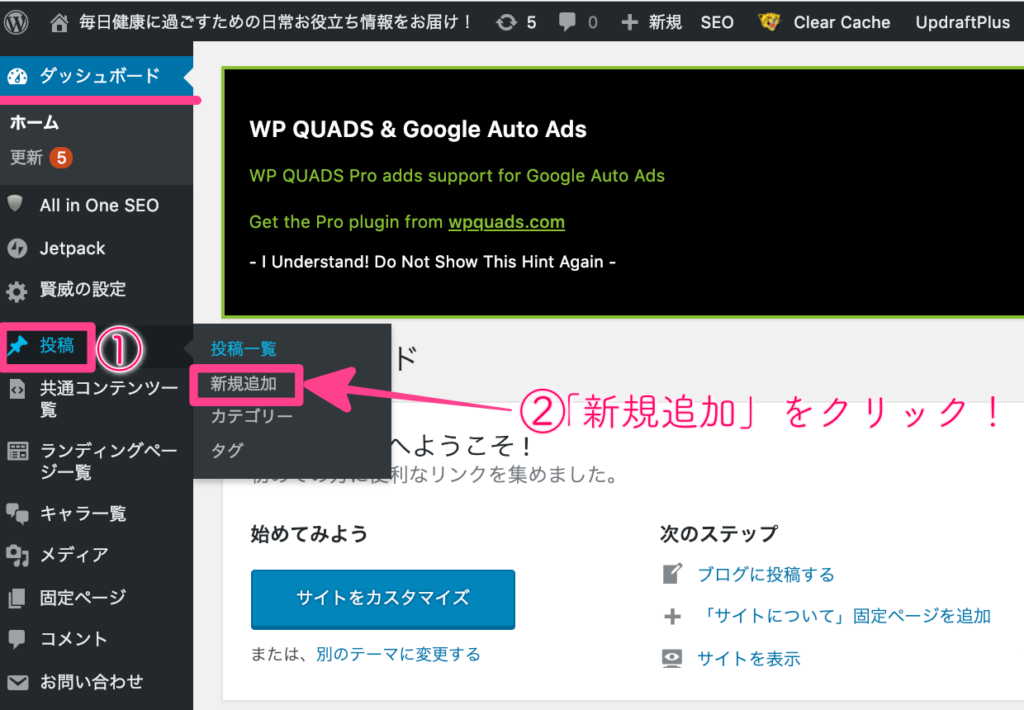
WordPress管理画面から「投稿」からスタート!

WordPressの管理画面(ダッシュボード)にログインしたら「①投稿」⇒「②新規追加」をクリックして投稿編集画面へ行きましょう!


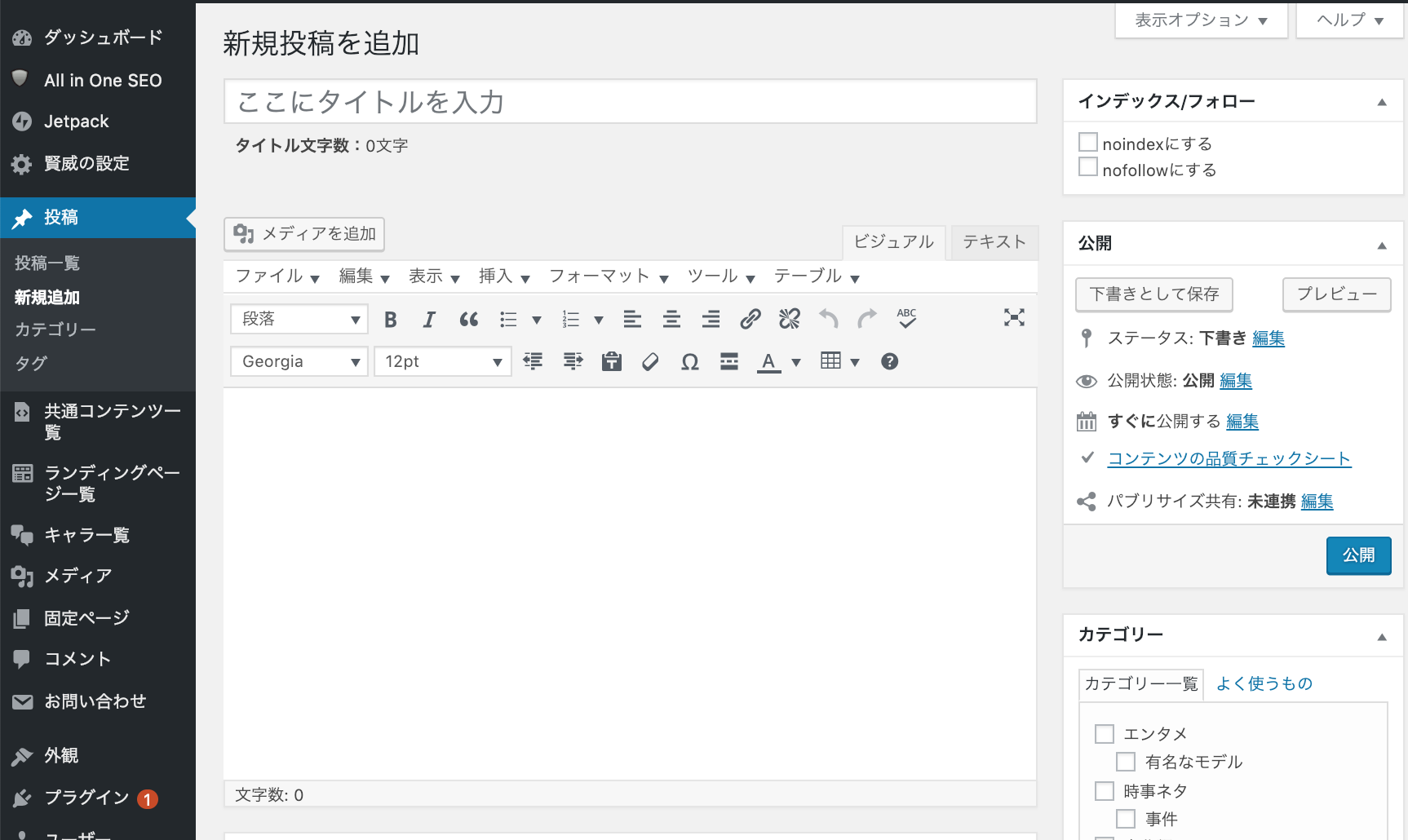
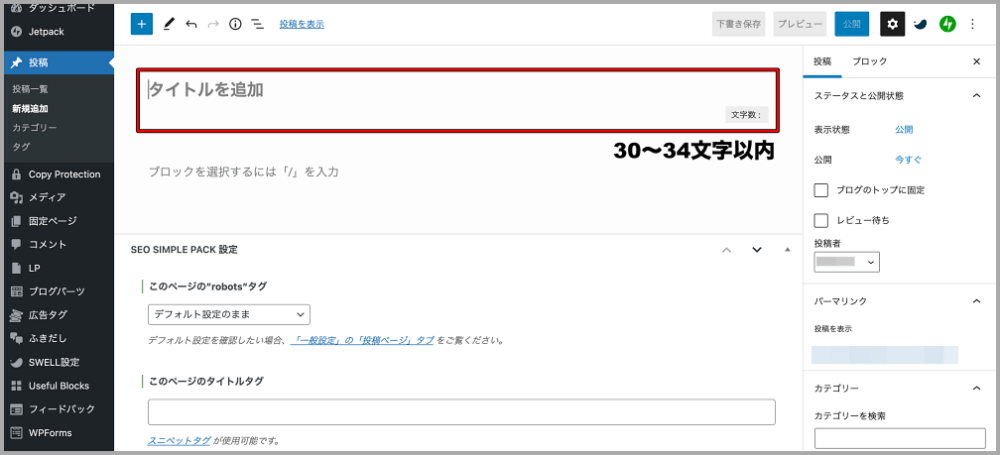
投稿画面はこんな感じですね!
最初はいろんな項目があって、使いこなせるか不安になる方もいらっしゃるかもしれませんが、基本的にここでの操作方法を覚えておけば記事更新に困ることはあまりないので、少しずつ覚えていきましょう!
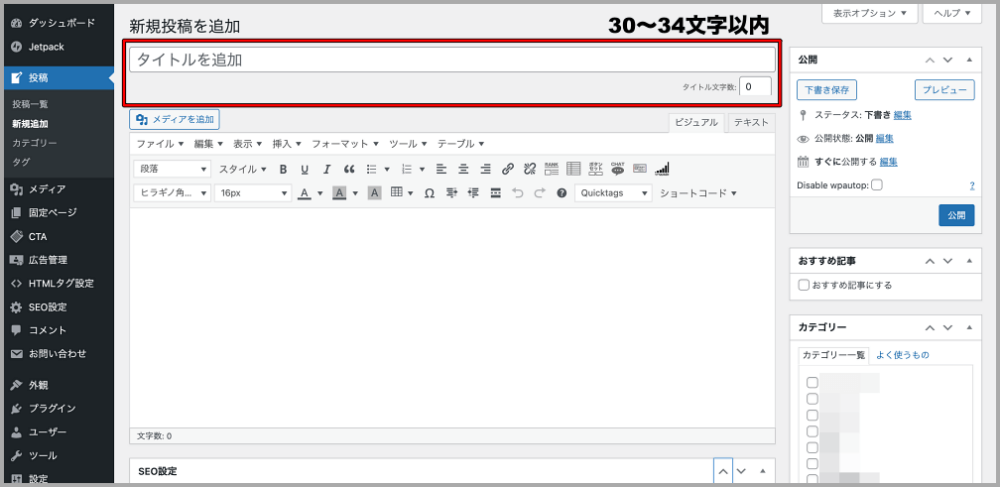
記事タイトルを入力


最初は記事のタイトルから始めます。
SEO効果の高い「30〜34文字以内」で作成しましょう!
この理由は以下の記事に記載していますのでご覧ください。
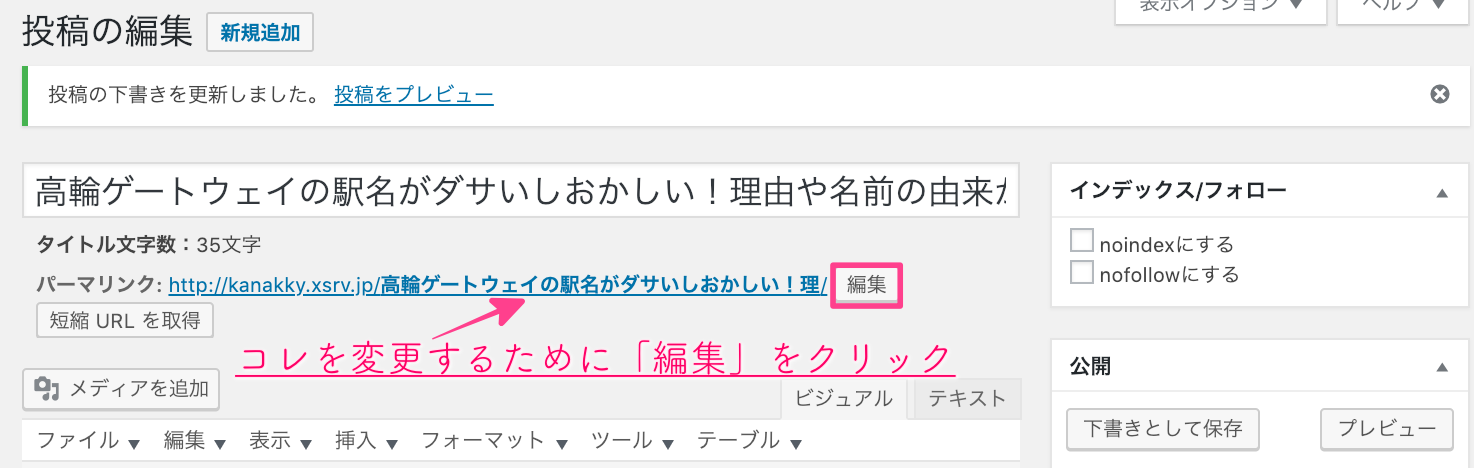
パーマリンクの設定



パーマリンクの設定をされているかと思います。
ここでは『カスタム構造』の設定をされている方に向けた解説になります。
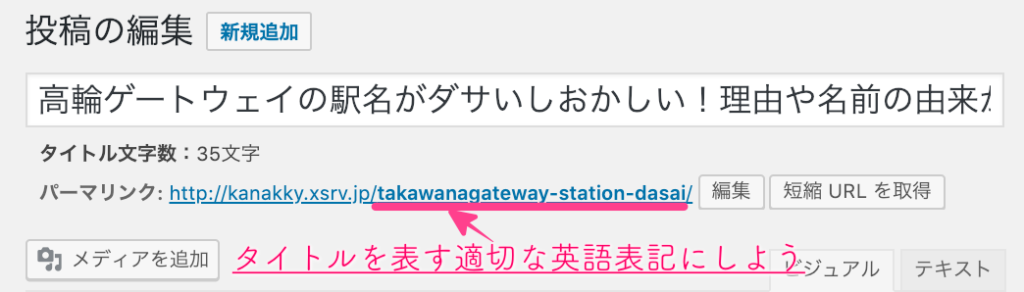
タイトルを入力すると上記画像のように自動で作成されるのですが、このままではクローラーは読み取れませんので英語の単語でタイトルの内容を表すものにしてください。


ただこのパーマリンク設定を『数字ベース』されているのであれば特に変更はしなくてい大丈夫です。
文章作成時に関して
文章作成する際の「見出し」の使い方/画像を挿入する際の代替えテキスト/内部リンクのテキストリンク設定方法を解説していきます!
どれも基本のSEO知識になりますので、しっかり記事作成に生かしてくださいね!
ここを生かせるだけでも他サイトとの差別化をはかれます。
【SEO効果】見出しの使い方

見出しは文章を構成する上で「段落」のようなモノです。
左がビジュアルエディタで右側はHTMLでの表記になります。
見出し1(H1)・・・<h1>
見出し2(H2)・・・<h2>
見出し3(H3)・・・<h3>
見出し4(H4)・・・<h4>
テーマによって違いますが、基本的にタイトルが見出し1は「h1タグ」。
なので、文章内に初めに使う見出しは「見出し2」を使っていきますよ。
見出しがあることで読者は、あなたの記事を読みすすめやすくするものなので、文章が長くなる(2,000文字以上)のであれば、見出し3なども使ってわかりやすい構造にして行った方がいいですね!
【OKな見出し】がこちら↓
※タイトルに沿った見出しだと「クローラー」はどんなことについて書いているの読み取りやすい。正確な情報を検索エンジンに持ち帰ることができる。
めちゃくちゃな見出し構造がこちら↓
⇒あなたの記事を読みに来る「クローラー」が混乱する見出しの使い方です。
【SEO効果】画像は代替えテキストに入力

画像を挿入する際に覚えていただきたいのは「代替えテキスト」の設定方法です。
クローラは画像をそのまま「画像」として読み取れませんので、文字に表して設定していきましょう!★SEO効果あり
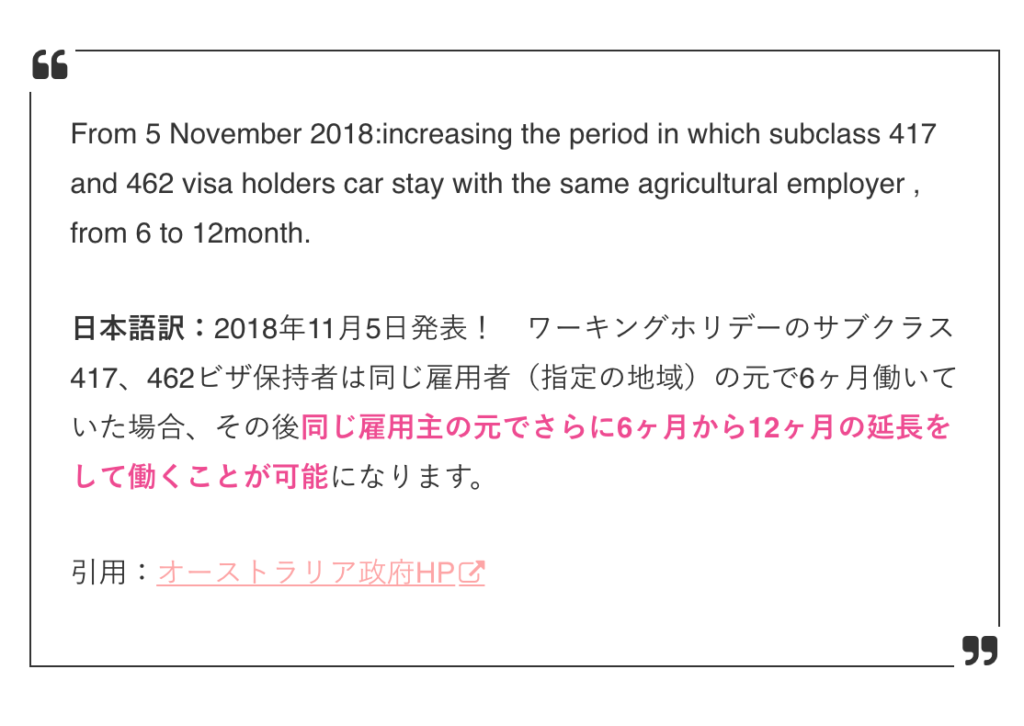
【SEO効果】引用のリンクもテキストリンク

引用リンクは、外部サイトのリンクを貼り付ける時ですね!
引用リンクのメリットは記事に説得力を与えることができることです。
例えば、以下の参考記事には「どこからの情報か」を明記することで、より信憑性が増します。
「〜〜するそうです」「〜〜〜のようです」という言い方をしなくて済むのでおすすめです。
画像を加工する
芸能人の画像を使う際は必ず加工しましょう!
動画ではPhotoScapeを使ったやり方で画像を編集してみました。
ツイッター・インスタの埋め込み方
ツイッター、インスタ、ユーチューブの動画も同様ですが「口コミ」「ネットの反応」「私服」「レシピ」「コスメ」などについて記事を書く際に必要になると思います。
そういう時にぜひインスタやツイッターの埋め込み機能を使って、引用と同様ですが、「信憑性」「読者の満足度」を上げることができるはずです^^
一度覚えればとっても簡単に使いこなせますので、やってみましょう。
速報系は特にこういうツイッターの埋め込み機能使えると便利ですね!
※ただし見出しの段落全てがTwitterの埋め込みだけにならないようにしてください。文字数にカウントしないので、気をつけてくださいね。
- 参考記事:ツイッターの埋め込み設定について
- 参考記事:インスタの埋め込み設定方法について
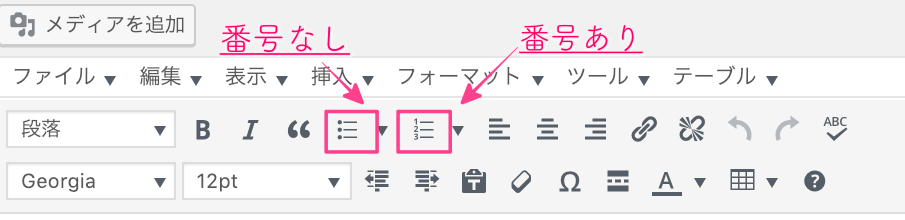
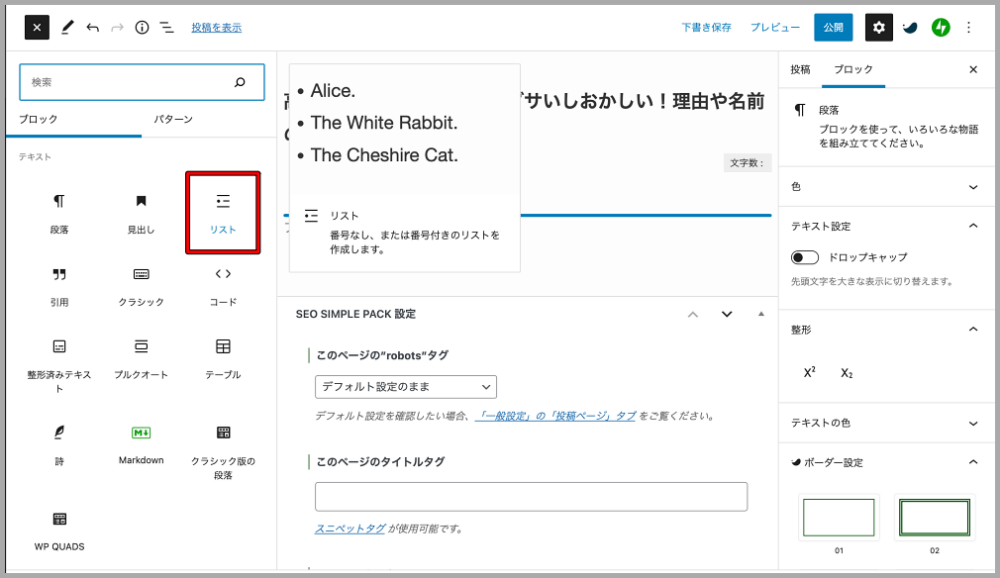
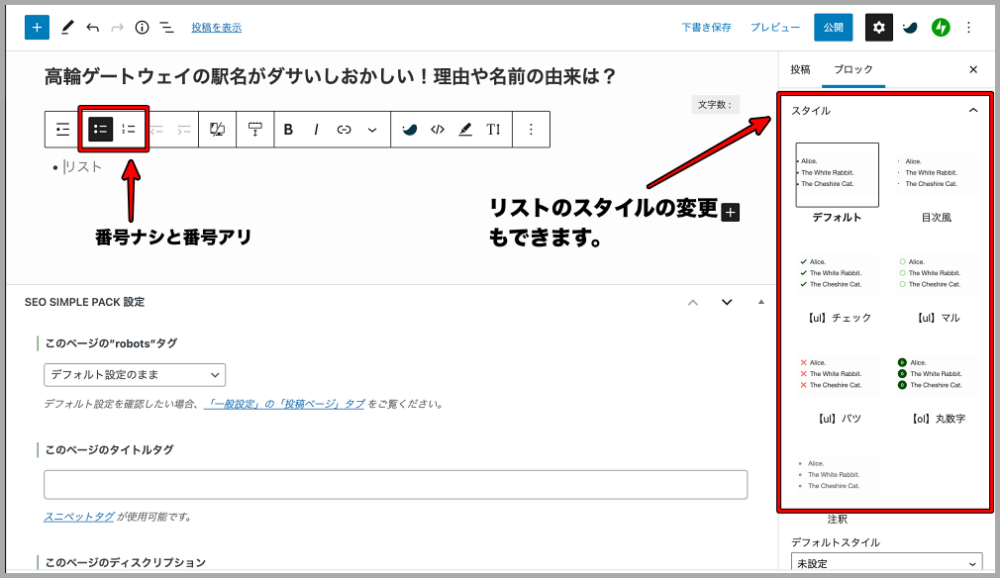
リストの使い方




番号なしだと、
- 石垣島
- 宮古島
- 多良間島
番号ありだと、
- 石垣島
- 宮古島
- 多良間島
といったリストの使い方ができますので、記事を読みやすくするために積極的に使ってみてくださいね。
他にも文字を太くしたり、文字文章にアンダーラインを引いたりすることができます。作業効率アップにおすすめの以下のプラグインを有効活用しましょう。
広告の挿入
本文内で覚えておく最後のポイントは「広告の挿入」です。
当サイトでは『AdSense Plugin WP QUADSプラグイン』を使って設置をおすすめしています。
※AdSense審査に通過してから導入してください。
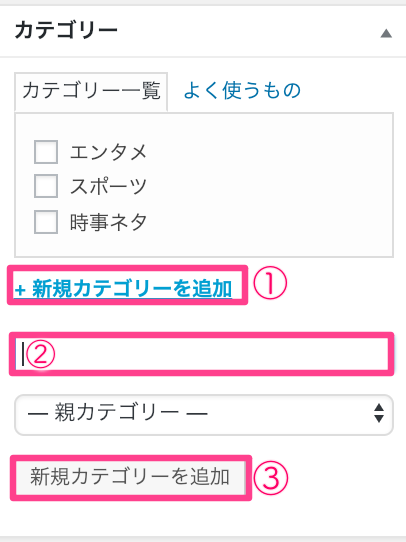
カテゴリーの設定


画面右側にある「カテゴリーの作り方」ですが、3ステップで作れます。
1.「新規カテゴリーを追加」をクリック
2.カテゴリー名を入力
3.「新規カテゴリーを追加」をクリック
動画でも解説させていただていますが、カテゴリーは近年重要視されているところですので、トレンドブログの場合はまず大きく「エンタメ」「時事ネタ」「スポーツ」などで一旦作りましょう。
例えばスポーツにしろ野球関係の記事が10記事以上になったくらいで、親カテゴリー「スポーツ」子カテゴリーで「野球」という項目を増やしていきましょう。
カテゴリーを無駄に増やしすぎないようにしてください。
ユーザビリティ向上を考えると、サイトに訪問したユーザーが2クリック以内で自分の読みたい記事にたどり着くのがベストだと言われています。
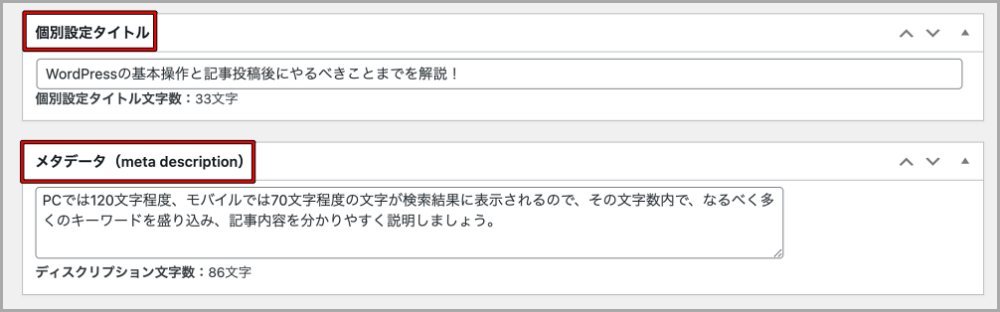
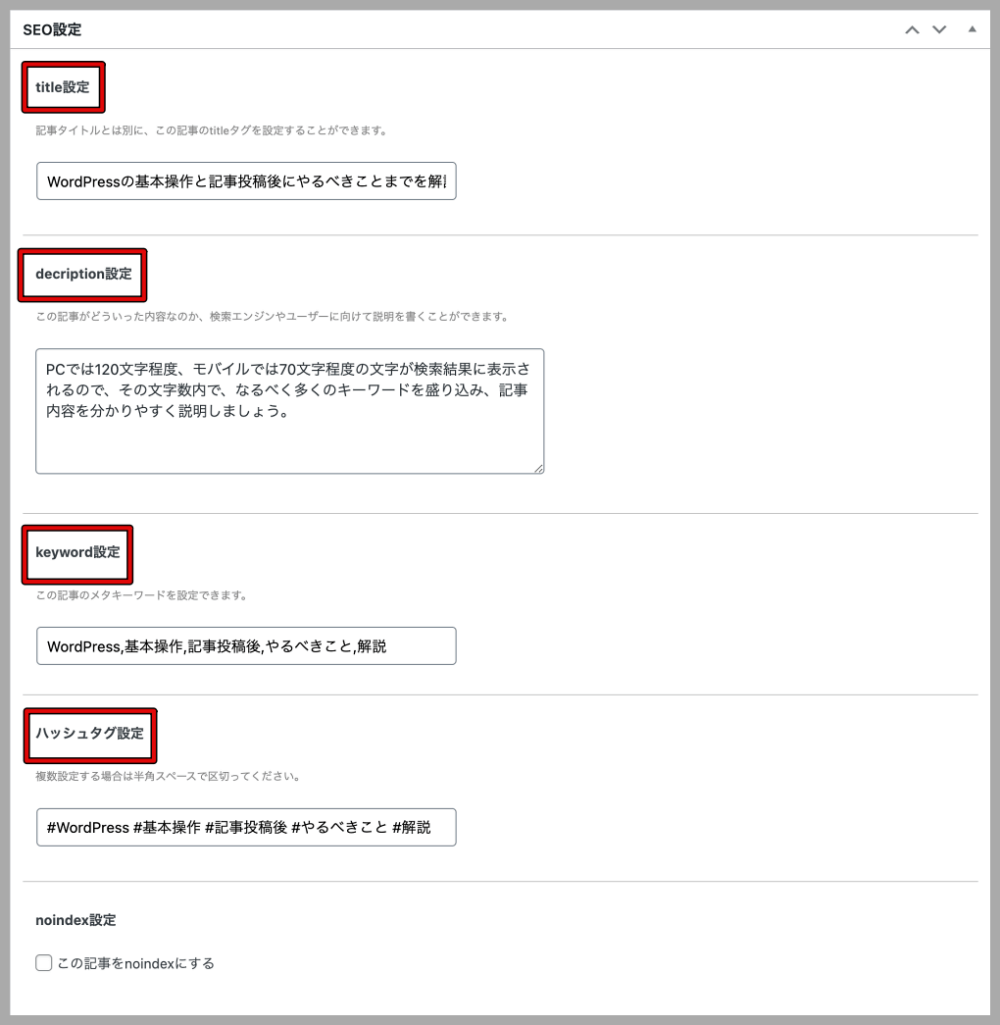
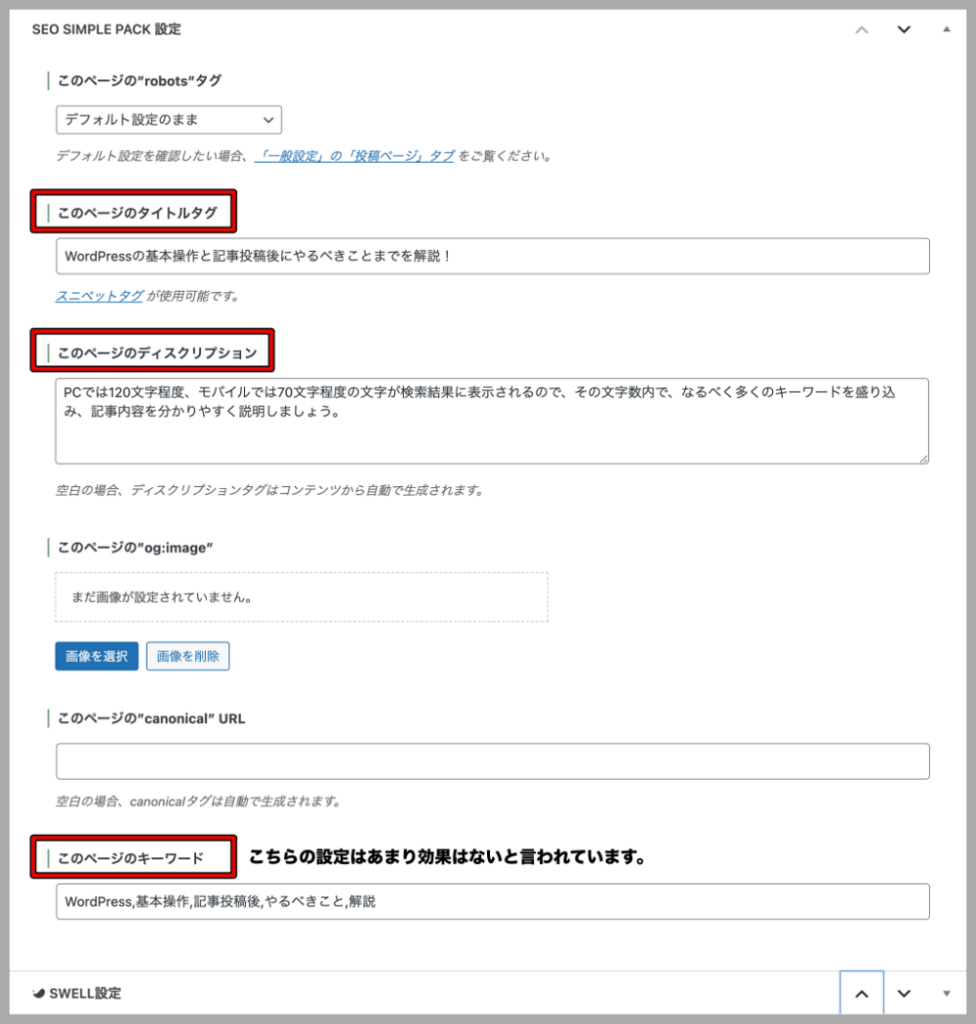
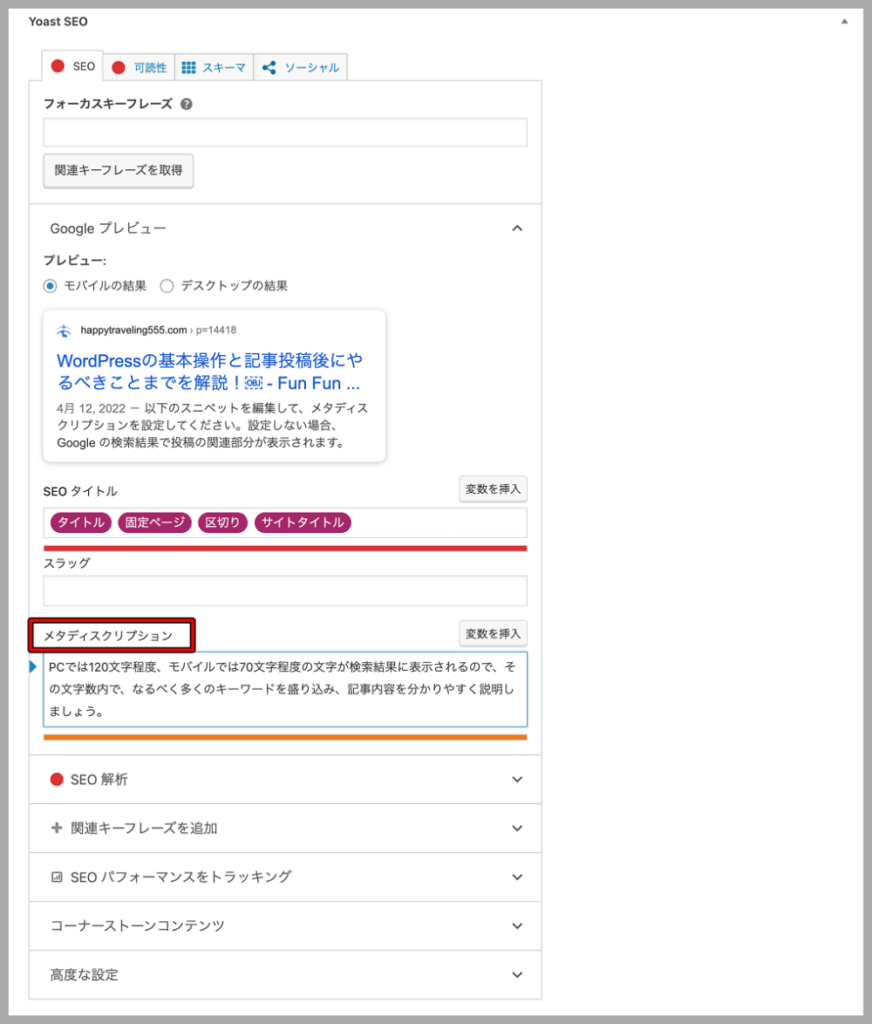
投稿編集画面でのSEO設定
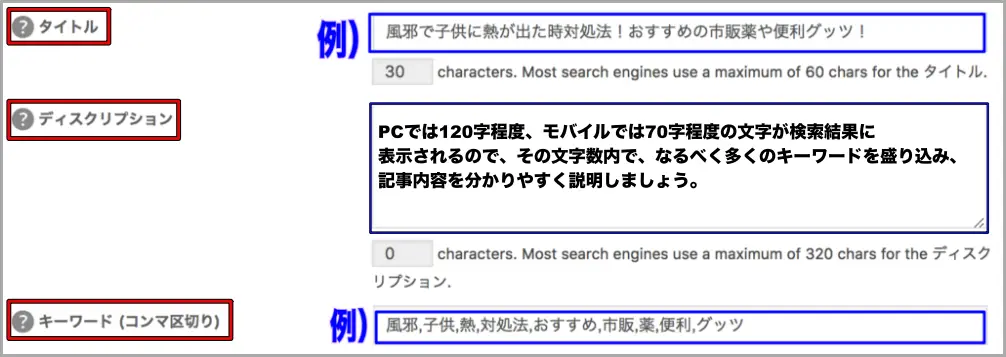
記事作成が終わり次第、投稿編集画面下の方にあるSEO設定(メタディスクリプションの設定はSEO効果アリ)をしておきましょう!





このプラグイン一つだけで非常にSEO効果効果の高いサイト構築に貢献してくれます。
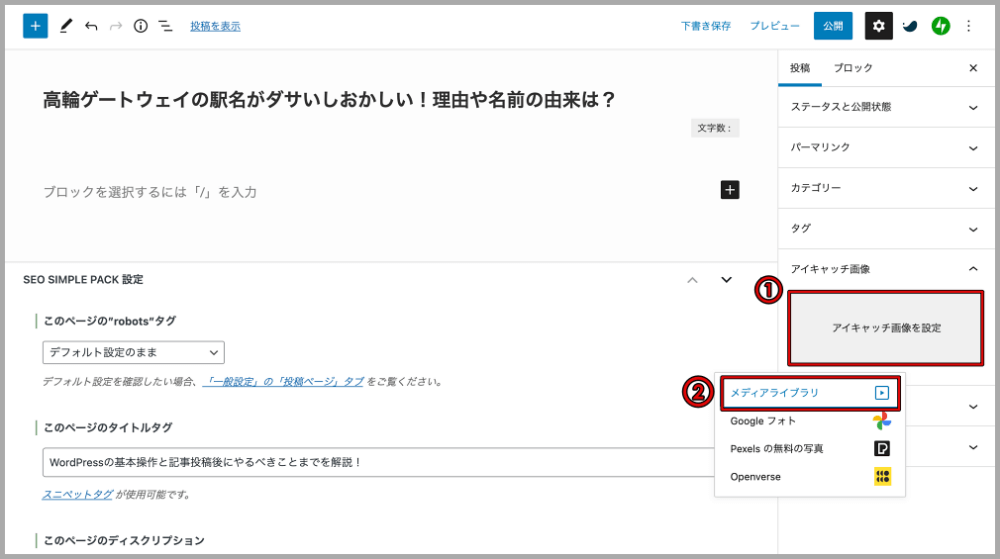
アイキャッチの設定


投稿編集画面にある「アイキャッチ画像を設定」をクリック!

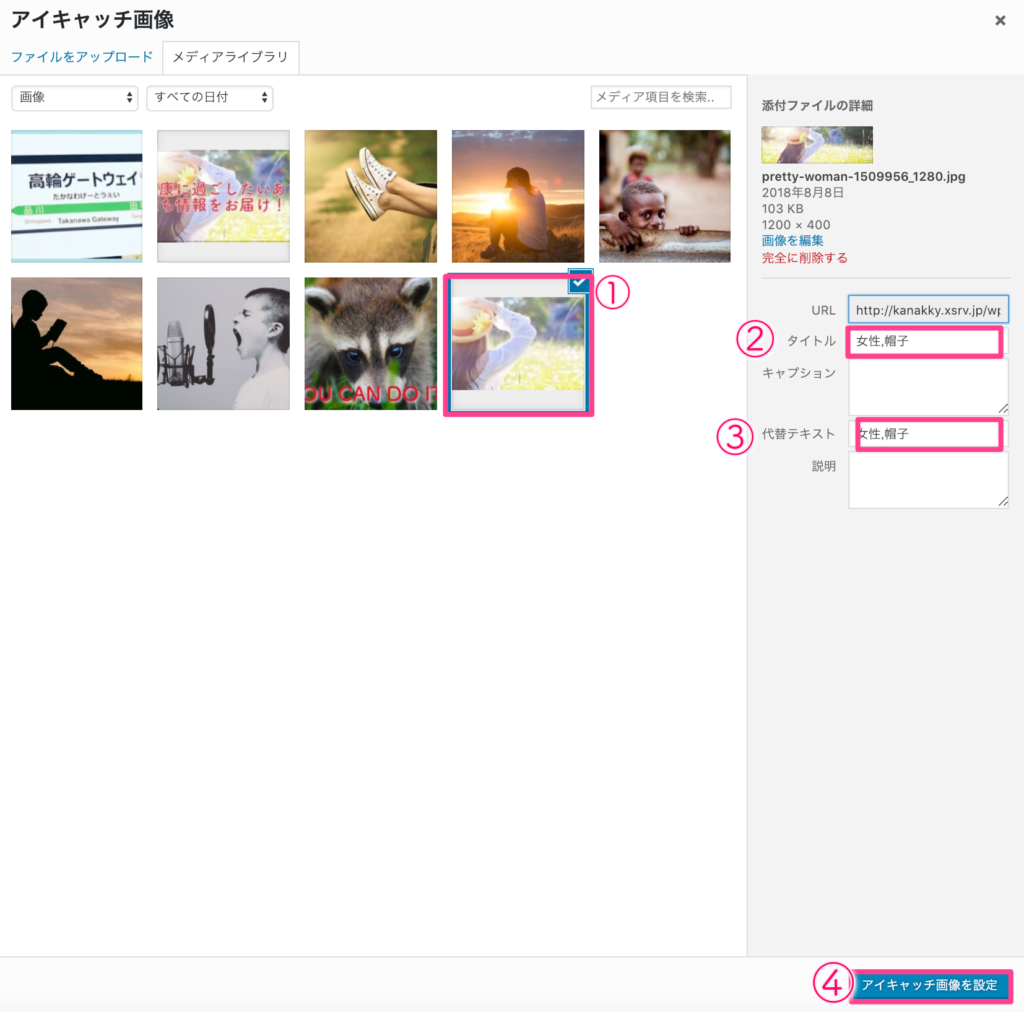
- 画像を選択
- タイトルを入力
- 代替えテキストを入力
- アイキャッチ画像を設定をクリック
こちらの手順で設定できます。サイドバーにある「最近の投稿」や「人気ランキング」は画像付きで表示させてくださいね。
アイキャッチ画像は先程画像の挿入について解説させていただいた部分と作業が同じで、「代替えテキスト」で画像を表す適切な言葉を入力してください!
動画でも解説させていただいていますので、そちらもご覧くださいね。
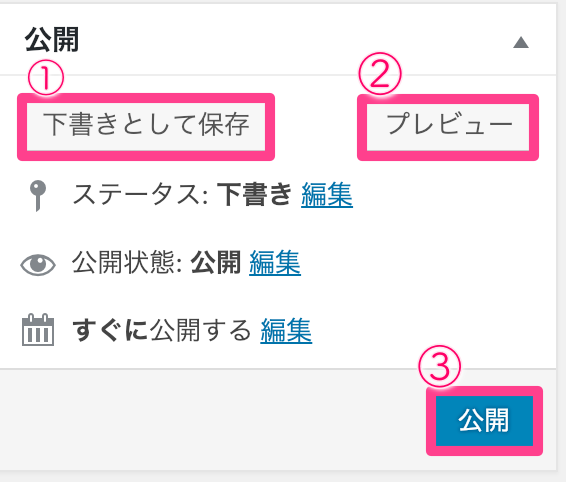
下書き保存⇒プレビュー⇒公開


記事が書き終えた時や途中でどんな風に表示されているのか「下書き⇒プレビュー」を押して確認してみてくださいね。
公開する時の手順は4ステップ!
- 「下書きとして保存」をクリック
- 「プレビュー」をクリックして内容確認
- OKだったら公開をクリック
- 最後は忘れがちなスマホでのチェック!
※9割スマホから記事は見られているので画像のバランス・文字の間隔・見出しは再度確認しましょう。
インデックス送信
動画でも解説していますが、インデックス送信する方法は2つあります!
どちらでも可能ですが、旧バージョンの方が時間的に早いなと感じています。
あなたの書いた記事をクローラにーにいち早く知らせて上位表示させていきましょう!
インデックスって何?と思った方は以下の記事を確認してください。
動画でも解説〜基本操作について〜
動画で解説をさせていただいている内容は以下の項目になります。
- タイトルの入力
- パーマリンク設定
- 本文内に最低限覚えておくこと
・見出しの使い方⇒見出し2から使い始めること
・内部リンクの貼り付け方⇒テキストリンク
・画像の貼り付け方⇒サイズと代替テキストの設定 - カテゴリーの設定
- All in One SEO Pack上での設定
- アイキャッチ画像の設定
- 予約投稿の使い方
- インデックス送信
これらの使い方がマスターできれば、記事を更新できるようになります。慣れるまで時間は多少かかると思いますが、ぜひ繰り返しながらWordPressの活用スキルも身につけていきましょう!
動画でも解説〜ブロッグエディタ(Gutenberg)の使い方〜
上記の動画はクラシックエディタの使い方になりますが、下記の動画はブロッグエディタ(Gutenberg)の使い方を解説しています。
最後に
記事を作成にあたっての基本の操作方法をお伝えしてきました。
この流れを初めて見ると「こんなにやることあるの?」なんて思われるかもしれませんが、記事を更新していれば身体が覚えてきますので何も考えずともスムーズ作成できるようになります。
自分にできることが増えてくるので自信にもつながると思いますし、ぜひ常に他人ではなく昨日の自分と比較しながら取り組みましょう。