WordPressでブログ運営をするのであれば、最低限必要なプラグインがあります。数多くのプラグインは存在している中、何でもかんでもプラグインをインストールする時はリスクも有ることを覚えておきましょう。
また、プラグインは導入されたテーマによっては不要なものがありますので、こちらのページの内容は、参考程度にインストール&設定をしていきましょう。
導入することをおすすめするプラグインがこちらです!
①SEO強化のプラグイン
②ユーザビリティ向上プラグイン
③ソーシャルメディアとの連携プラグイン
④画像読み込み速度を上げるプラグイン
⑤広告を貼り付けるためのGoogle AdSense実践者必須プラグイン
⑥作業効率アップさせるプラグイン
⑦旧WordPressバージョンを使うためのプラグイン
①プラグインは更新(アップデート)が数年前のものもあります。
時と場合によっては「代替えプラグイン」を探すことをおすすめします。
時の流れと共に最適なプラグインなども変わっていきますので、その点を踏まえてプラグインは慎重に導入していきましょう。
②プラグイン名で検索する際「半角スペース」「全角スペース」でもプラグイン名が出てこないことがあります。
コピペしてプラグイン名が出てこない時は1文字ずつ打ちこんで検索してください。
たまに「プラグイン、ありませんでした」と言われていますが、現在紹介しているプラグインは私も私のコンサル生も全員が使っているものです。必ずあります!
検索仕方などやり方を変えて、導入していきましょう。
③プラグインも年々仕様が変わっていくので、紹介しているプラグインのアイコン画像と違うものもあります。
その場合は、ご自身で「年号 プラグイン名」で検索してみましょう。
例)「2021 No self Ping プラグイン」などなど。
詳しいやり方を書いていらっしゃるサイトがあるはずです。
④プラグインを入れすぎるとサイトが重くなり、SEOに影響が出るケースがあります。むやみやたらに増やすべきではありません。
導入したテーマの公式ページで紹介されている推奨プラグインと非推奨プラグインを確認して導入していきましょう。
①SEO強化プラグイン
SEO強化のために必須のプラグインをご紹介します。
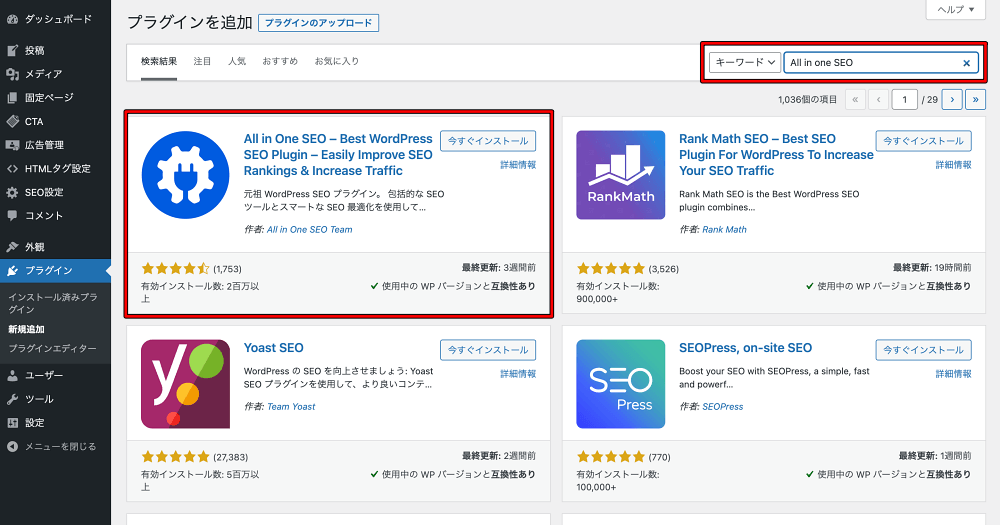
All in One SEO

サイトの全体のSEO対策にこのプラグイン一つだけでほぼカバーできるほど、素晴らしいプラグインです。
最初の設定に多少の時間と手間がかかりますが、この設定はWordPressを立ち上げたらまずインストールして設定を行なっていきましょう。
一番時間を取りますけど、これができれば他の設定はかなりラクになります!がんばりましょう。
なお、このプラグインは、素晴らしいプラグインである反面、容量がかなり大きいため、サイトの動作に影響を及ぼすこともあります。
そのため、下記の参考にも記載していますが、テーマ独自のSEO設定でカバーできるのであれば、入れなくても良いケースがありますので、事前にテーマ毎の公式サイトを確認してみてください。
現在のところ、把握している情報として、『賢威』『JIN』『Stork19』『AFFINGER』『Cocoon』『SWELL』を使うのであれば、このAll in One SEO Packのプラグインは不要なはずです。
念のため、テーマの公式サイトなどで、プラグインが必要か不要かをご自身で検索してみてください。
ちなみに、『Stork19』⇒『Yoast SEO』、『SWELL』⇒『SEO SIMPLE PACK』を公式サイトでは推奨していますので、確認してみてください。
参考記事:【2021最新版】All in One SEOの設定方法と使い方を紹介
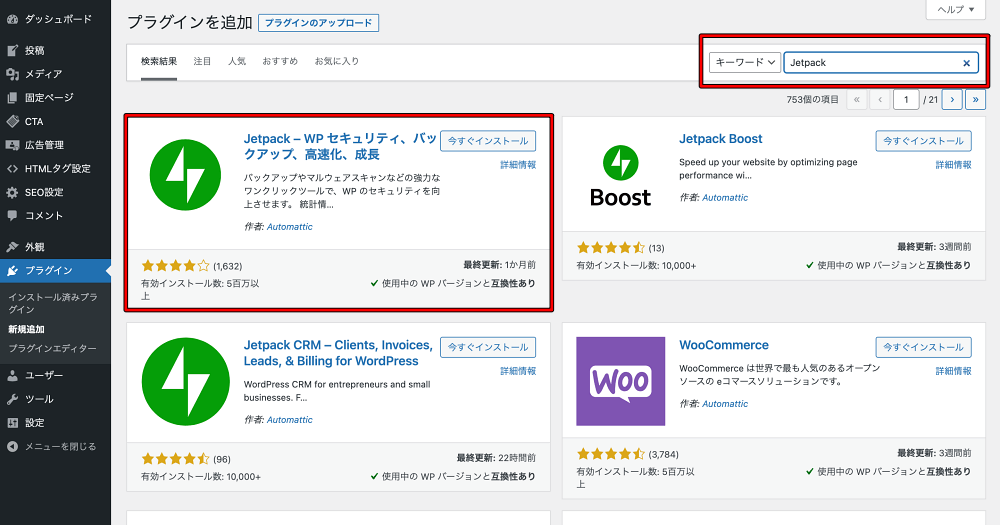
Jetpack

このプラグインを導入、インストールすると「サイト統計情報」として投稿した記事の一つ一つにどのくらいのアクセス(PV数)が集まっているのかが一目でわかる設定を施せます。
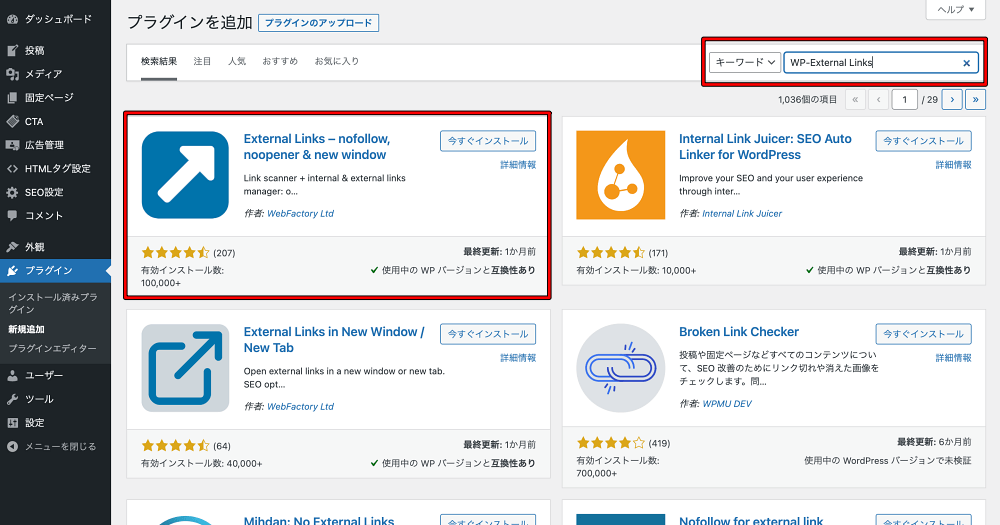
WP-External Links

このプラグインは外部リンクを全てNo followにしてくれます。
②ユーザビリティ向上プラグイン
ユーザビリティ向上におすすめのプラグインを導入していきましょう。
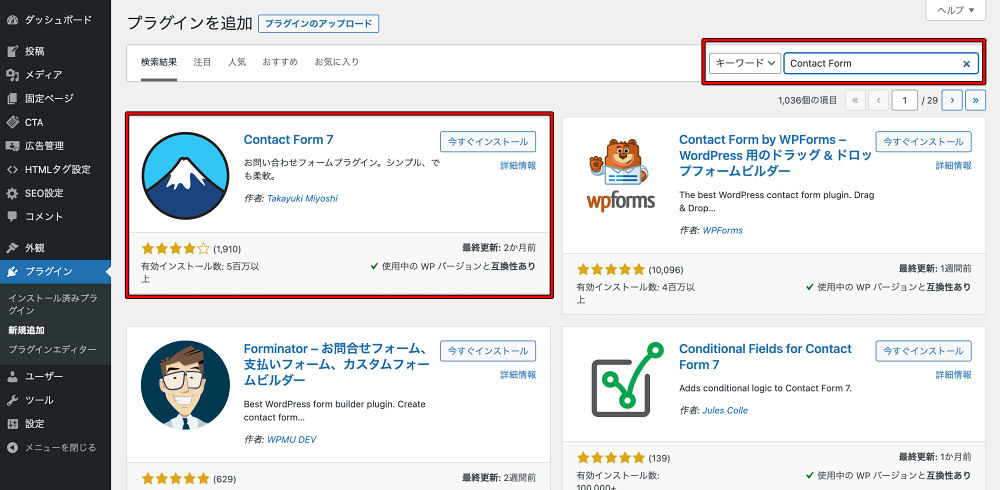
Contact Form7

お問い合わせフォーム作成してサイトに簡単に設置できるプラグインです。
読者の意見はもちろん、ASPなどの物販系のアフィリエイト広告企業からもお声がかかる可能性があります。必ず設置しましょう。
Advanced Editor Tools (旧名 TinyMCE Advanced)

ビジュアルエディタの画面でツールボタンの種類を増やして作業効率アップに貢献する必須プラグインとなっています。
XML Sitemap & Google News
このプラグインにより、簡単にサイトマップを送信することができ、検索結果にインデックス登録され、Googleなどの検索エンジンに公開した記事が早く表示されるようになります。

これまでは、「XML Sitemaps(旧Google XML Sitemaps)」が主流でしたが、2022年4月6日から公開停止でダウンロードできなくなってしまったため、代替プラグインとして、「XML Sitemap & Google News」を使用しています。

この設定は、Google Search ConsoleとWordPressを連携させていることが前提です!
終わっている方は飛ばしてくださいね。
検索エンジンのクローラーに対して記事の更新をお知らせするためのXMLマップを作成して、自動的に送信してもらえるプラグインです。
連携がすんだら、すぐにサイトマップを送信しておきましょう!
Table of Contents Plus

あなたが投稿した記事内に設定した見出しタグをシンプルな目次に生成するプラグインです。
本と同じ様に記事内に目次があると「どんな内容を書いてあるのか?」というのが一目で分かり、読み進めやすいですよね。
目次設定はユーザビリティ向上のための大事な設定になりますので、できるだけ早い段階でインストールと設定を行っておきましょう!
こちらはテンプレートによっては目次生成機能が自動でついていますので、お選びになったテーマによってご紹介させていただきますね。
この「目次」のプラグイン以外におすすめなのが、
「Easy Table of Contents」ですね!

こちらも最近人気のプラグインですので、あなたのテーマに相性の良いものをインストールして設定してください。検索してやり方を確認しましょう。
PS Auto Sitemap

「Table of Contents Plus」は記事内の目次を生成できますが、「PS Auto Sitemap」はサイト全体の目次を生成することができます。
ユーザビリティ向上とSEO効果も期待できるプラグインです!
ブログの記事数というのは増えていきますし、サイト全体の目次があると、サイト訪問者はより読みたい記事を見つけやすくなりますので、インストールをしてぜひぜひサイトのトップページ等に設置しておくことをオススメ致します。
このプラグイン以外におすすめのプラグインは、「WP Sitemap Page」というサイトマップ用のプラグインです。

こちらも検索するとやり方は沢山出てくるので参考にしてみてください。
Akismet Anti-Spam (アンチスパム)

サイト運営をしていると、スパムコメントが多く寄せられるようになってきます。
このプラグインはスパムコメントを正確に判別して一定の期間が経過すると削除までしてくれる便利なプラグインですので、早めに有効化しておきましょう。
APIキーの取得するという初期設定が必要ですが、下記を参考に行なってくださいね。
外国のサイトで英語ばかりですが、記事通りにすすめていただければ問題ありません。
EWWW Image Optimizer

サイトの画像やデータを自動的に圧縮してくれるプラグインです。
画像やデータはサイトを重くしてしまうので、サイト訪問者が記事を開くのに時間がかかることなどがあります(=イライラして閉じられる可能性が大きい)
画像を多く使用する場合は必ずこのプラグインを導入して有効化をしておきましょうね。
このプラグインとセットで覚えておくと良いひと手間があります。
オンライン上で画像を圧縮してくれるサイトですね。
URL:「TinyPNG」
このサイトに選択した「画像」をそのままドラッグ&ドロップすれば、自動的に圧縮してくれますよ。
簡単に早く画像サイズを圧縮してくれるので、圧縮したものをそのままWordPressにアップロードすればさらにサイトの表示速度が上がります!
面倒な一手間ですが、この一手間がユーザビリティ向上につながり、結果離脱率も防げますね。
表示速度を確認できるサイト:PageSpeed Insights
※PCのベストな数字は80〜90ですね。スマホは40〜ほどでも良い方です。
Broken Link Checker

記事内のリンク切れを教えてくれるプラグインです。
リンク切れをサイトに放置しておくのは、SEO的にもユーザビリティへもあまりよろしくない行為です。
リンク切れはわかり次第、解除、削除をして対処しておきましょう!
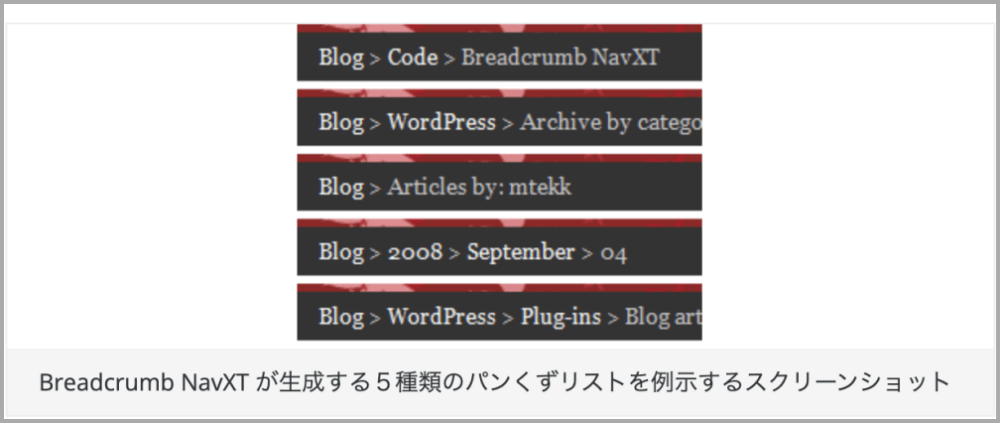
Breadcrumb NavXT

Googleさんの「検索エンジン最適化スターターガイド」にも書いていますが「パンくずリスト」といいます。
パンくずリストとは、簡単にいうと階層順にその記事を表示してくれる設定のことです。

「ん?よくわからないな?」という方はググって検索してみましょう。検索することで検索者の視点を磨くことができますよ。
ソーシャルメディアとの連携
ソーシャルメディアと連携設定を行い、記事を拡散する際に有効的に活用しましょう。
WP Social Bookmarking Light

Twitter・Facebookなど、ソーシャルメディアでシェアするための利用ボタンを設置することができます。
自由に好きなSNSボタンを設置することができますし、ソーシャルの拡散にも繋がります。
こちらもまたご利用のテーマによっては不要のプラグインとなりますので、お選びになったテーマに沿ってご紹介させていただきますね!
インストール・有効化のみでOKのプラグイン
インストール有効化のみのプラグインをご紹介します。
WP Multibyte Patch

WordPressは外国で作られたサイト(英語を基準に開発されている)なので、日本語はサポートされていません。
そのため、本来なら英語表記となるものを日本語環境で正しく表示させるために、このプラグインがあります。
日本語のサイトを運営するなら、ほぼ必須ともいえるプラグインですので、必ず有効化しておきましょう。
No Self Pings

読者からサイトにコメントがつきますとピンバックといって通知が届くようになります。
このプラグインをインストール、有効化しておけば自分がサイトに内部リンクを貼る度にピンバックが届くという状態になっています。
セルフピンバックを防ぐ体制を整えておきましょう。
※基本的に私はこの通知がきたら承認はしません。
WebSub/PubSubHubbub

記事の更新情報を直ちにRSSリーダーに通知することができます。
これはインデックス速度の向上と盗作防止の効果があります。
設定はインストールと有効化のみでOKです。
Google AdSense実践者必須プラグイン
Google AdSenseに通過したら、導入する形で問題ありません。
以下のプラグイン以外にもAdSense広告を貼り付けるためのプラグインはありますので、テーマに合ったモノを使いましょう。
AdSense Integration WP QUADS

アドセンス広告を投稿記事内に貼り付けるために必要なプラグインAdSense Integration WP QUADS。
このプラグインがあれば、ながーーーい複雑で意味わからないアドセンスコードをさらに短縮することができます!
※ちなみに賢威のテンプレートをご利用の方はプラグインは不要でアドセンスコードの設定可能です。
※プラグインもアップデート頻度が遅い場合は、代わりになるプラグインは探した方がいいです。その際に置換専用のプラグイン「Search Regex」などを活用して、古いコードから新しいコードへの置換設定を行いましょう。
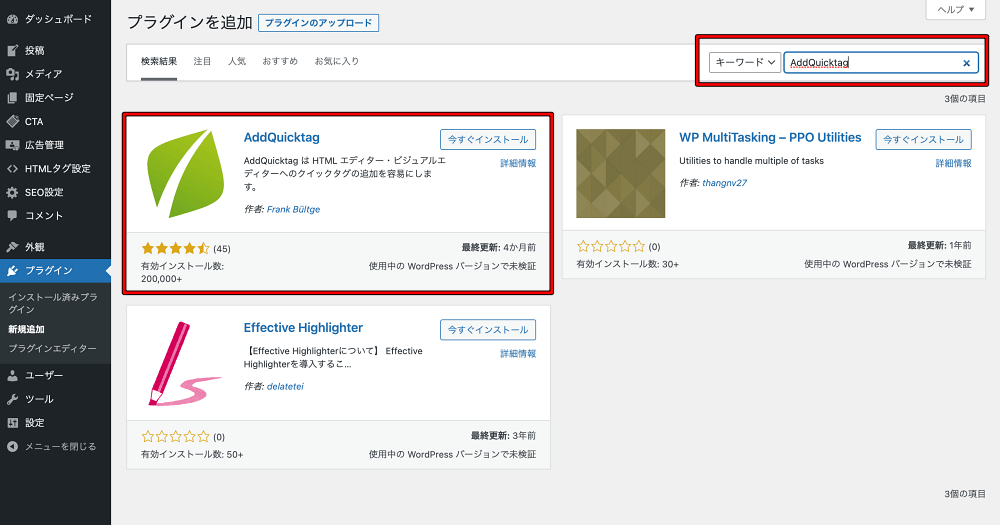
AddQuicktag

取得したアドセンスコードは、プラグインAdSense Integration WP QUADSを使って短縮コードにしますが、そのコードをワンクリックで投稿記事内に表示させることができます。
作業効率に非常に役立つプラグインです。
このプラグインでアドセンスコードをワンクリックで表示させる設定を行なっていきましょう!
参考記事:AddQuicktagの設定方法や使い方
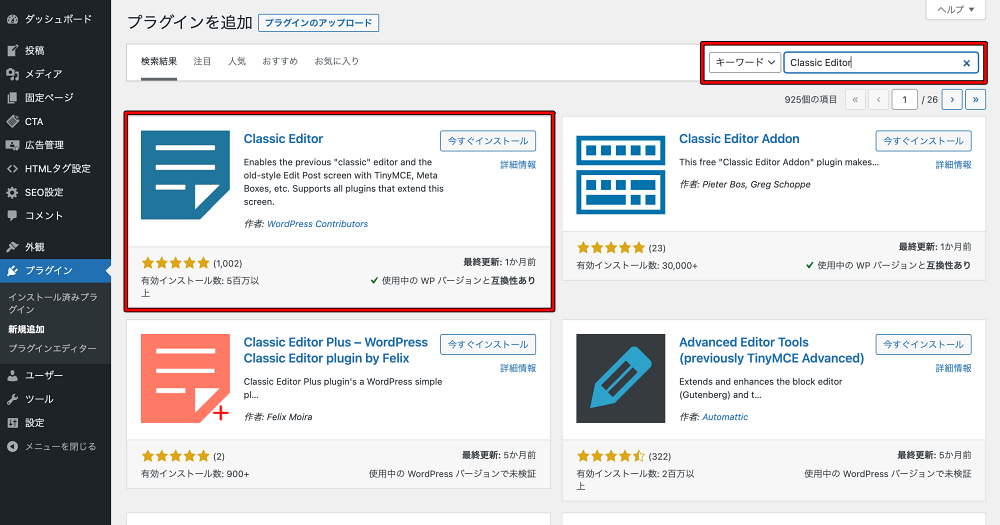
ブロックエディタ(Gutenberg)ではなく旧エディタ(Classic Editor)を使うためのプラグイン
WordPress5.0にアップデートされた2019年頃からブロックエディタ(Gutenberg)というエディタが標準搭載となっています。
教材や動画では、基本的に旧エディタ(Classic Editor)での説明をしており、投稿編集画面が異なります。

そのため、下記の参考記事にて、プラグインのインストールで旧エディタ(Classic Editor)を使用する方法などを解説しています。
また、ウィジェット画面(ダッシュボード>外観>ウィジェット)も最新版のWordPressの場合、最新のウィジェットになっているので、使いづらく旧画面を使用したい場合は、「Classic Widgets」というプラグインをインストールすると、旧画面での設定をすることができます。
まとめ
ブログ実践者は、一番最後に紹介したプラグイン【AdSense Integration WP QUADS】と【AddQuicktag 】は、入れておくと便利ですし、作業効率アップに繋がりますよ。
※このプラグインのみ、アドセンス審査に通過してからの導入でもOKです!
それ以外のプラグインはWordPressでブログ運営をされている方に、有効なプラグインとなりますので、テーマの公式サイトを参照しながら、導入・設定までを行いましょう。
サイトの方向性によっては必要のないものやプラグインのアップデート頻度が3年以上のものは、随時停止または削除をしてOKです。
たまに更新しないままで、更新して「カスタマイズが崩れた」とのご報告も受けます。
定期的に必ず確認&更新をしましょう!
プラグインの管理は最初の設定さえしっかりやっておけば、あとは定期的に「更新」をクリックするだけです。
最初はどれをインストールしていいのか分からないという方は当記事を参考に設定して、快適なブログ運営を始めましょう^^