この教材サイトで使用しているテーマは「SWELL」ですが、ここではテーマ「JIN」での例で紹介していきます。
各テーマで設定箇所やデザインが異なりますので、使用しているテーマの公式サイトなどの情報を確認しながら、作業を進めてください。
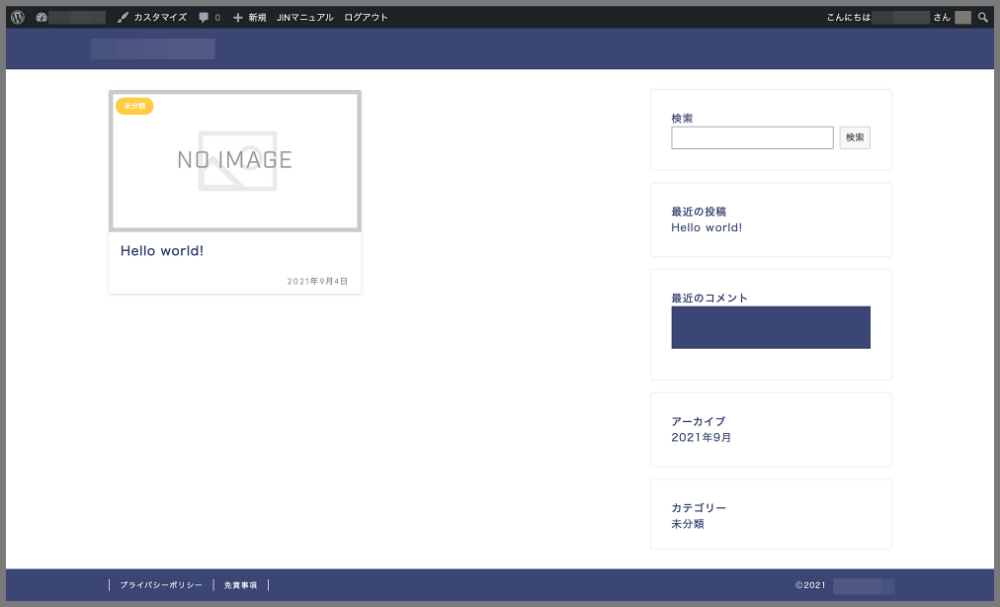
下記は、WordPressにテーマJINをインストールした際のデフォルトのトップページです。

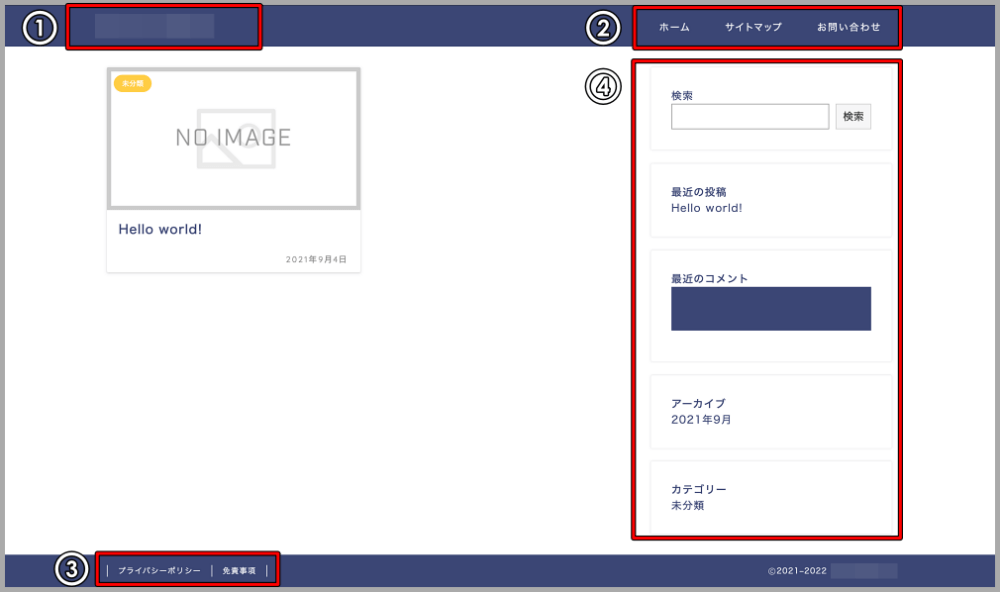
そして、下記は基本的なサイトデザイン作成をしていく設定箇所です。
①サイト名(必要であれば、ヘッダー画像も)
②グローバルメニュー
③フッターメニュー
④サイドバー

それでは、①〜④の具体的な設定方法やその他の注意事項などを紹介していきます。
①サイト名(必要であれば、ヘッダー画像も)
各テーマで設定箇所やデザインが異なりますので、使用しているテーマの公式サイトなどの情報を確認しながら、作業を進めてください。基本的には「ダッシュボード>外観>カスタマイズ」が設定箇所になると思います。
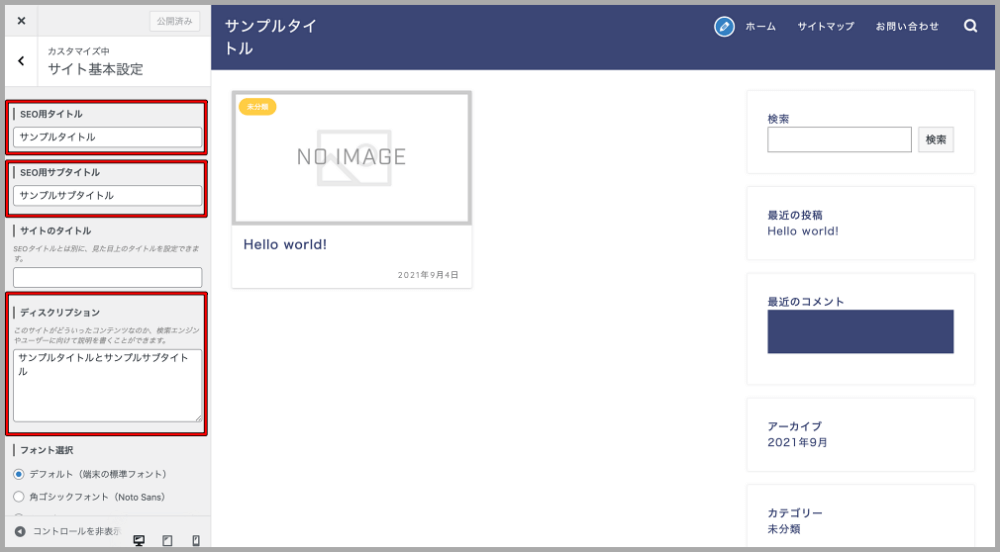
「ダッシュボード>外観>カスタマイズ>サイト基本設定」で下記の設定ができます。
①ブログサイトのサイト名
②検索エンジンに表示される時のブログサイトのサイト名・サブタイトル(=キャッチフレーズ)・ディスクリプション(=サイトの説明文)

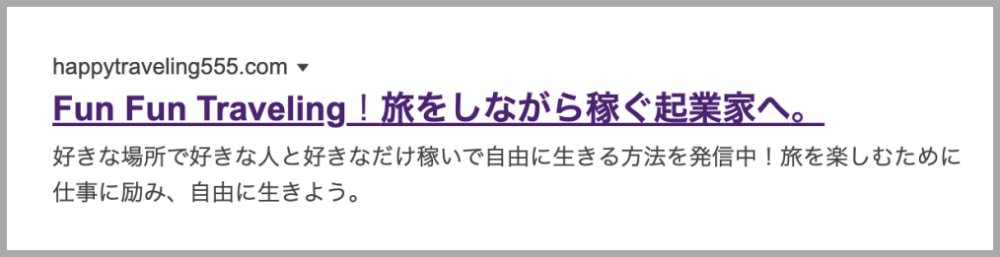
上記の3つの設定項目が下記の検索エンジンの表示内容となります。
SEO用タイトル = Fun Fun Traveling
SEO用サブタイトル = 旅をしながら稼ぐ起業家へ。
ディスクリプション = 好きな場所で好きな人と好きなだけ稼いで自由に生きる方法を発信中!旅を楽しむために仕事に励み、自由に生きよう。
ヘッダー画像の設定方法
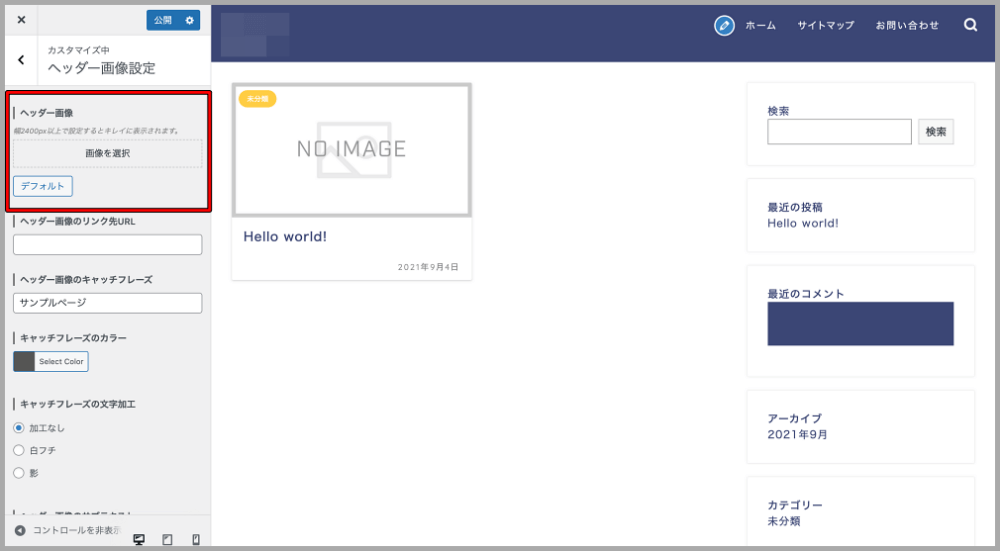
「ダッシュボード>外観>カスタマイズ>ヘッダー画像設定」で任意のヘッダー画像を設定することできます。
サイトの方向性やオリジナル性を出すために、独自のヘッダー画像を設定するのは、Googleさんから評価してもらうために効果的かと思いますが、必ず設定しないといけないという訳ではありません。

WordPressのヘッダー画像の推奨サイズは、960×250px(ピクセル)以上と言われています。
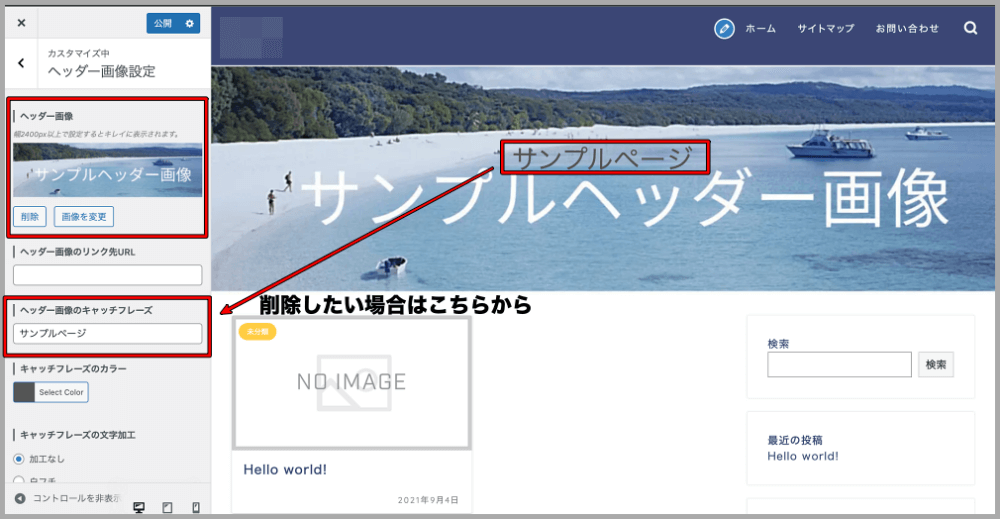
ちなみに、下記のサンプルヘッダー画像は、1200×300px(ピクセル)となっています。

なお、上記の追加したヘッダー画像には、事前にCanvaで「サンプルヘッダー画像」という文字入れをしています。(ちなみに、PhotoScapeでも同じように文字入れをすることができます。)
そのため、「ヘッダー画像のキャッチフレーズ」のデフォルトである「サンプルページ」という文字は不要なので、削除します。
もしも、画像だけを挿入した場合には、「ヘッダー画像のキャッチフレーズ」に任意の文字を入力します。

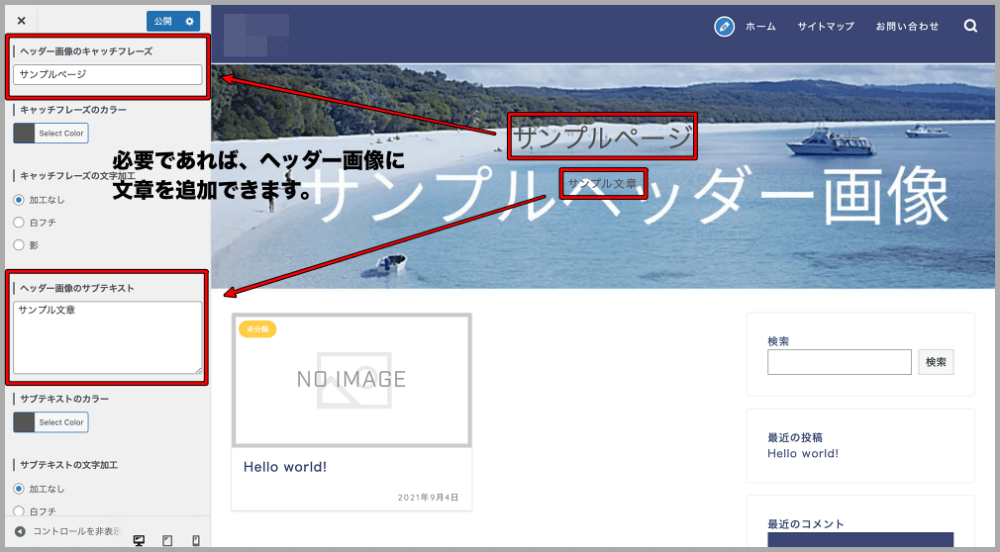
また、上記のように、「ヘッダー画像のキャッチフレーズ」・「ヘッダー画像のサブテキスト」に任意の文字入れをすると、簡単に文字付きのヘッダー画像を作成することができます。
サイトアイコン(ファビコン)の設定方法
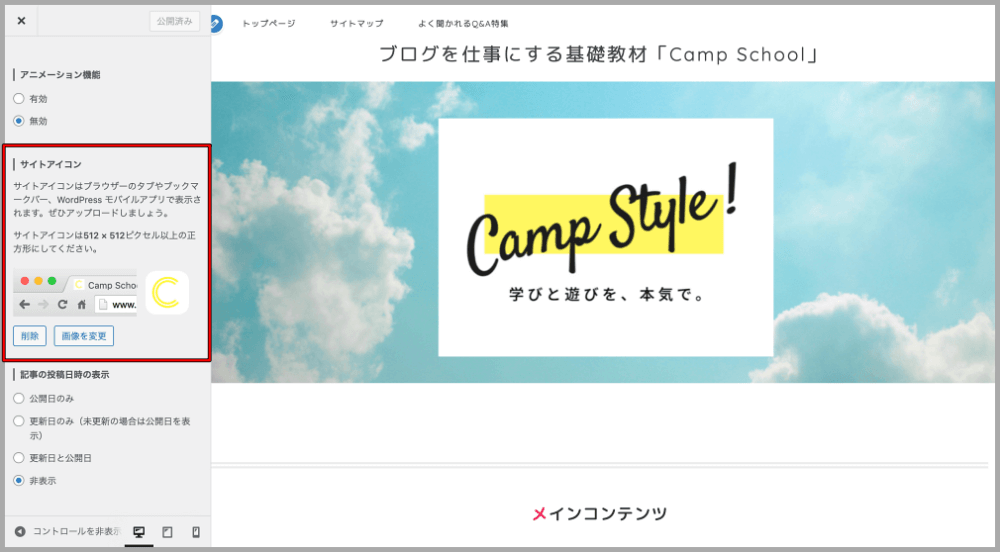
サイトのオリジナル性を出すという意味で、「ダッシュボード>外観>カスタマイズ>サイト基本設定」の「サイトアイコン」を追加しましょう。
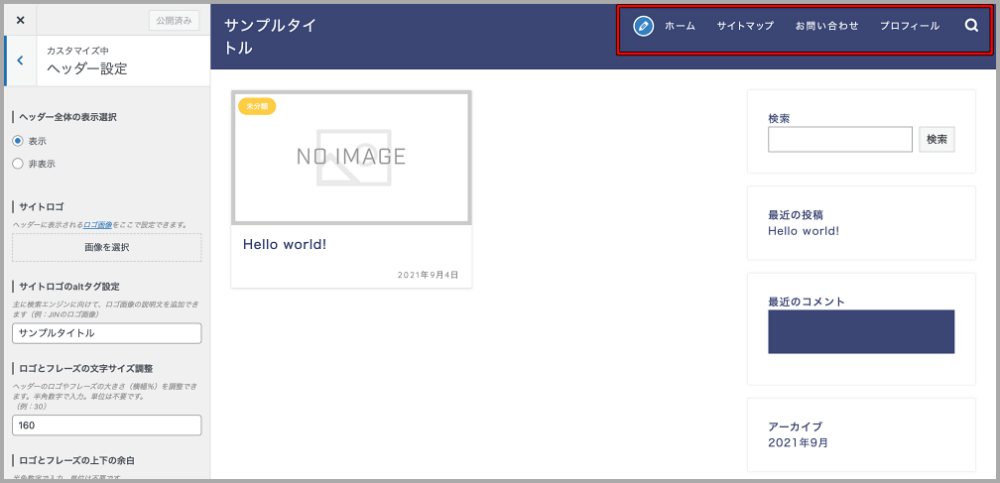
この教材サイトのサイトアイコンは下記の赤枠の表示となります。

上記の「サイトアイコン」の説明文にもあるように、512×512ピクセル以上の正方形でサイトアイコンは作成しましょう。
②グローバルメニュー
各テーマで設定箇所やデザインが異なりますので、使用しているテーマの公式サイトなどの情報を確認しながら、作業を進めてください。基本的には「ダッシュボード>外観>メニュー」が設定箇所になると思います。
下記のように、グローバルメニューに「ホーム・サイトマップ・お問い合わせ・プロフィール」を設定していきます。

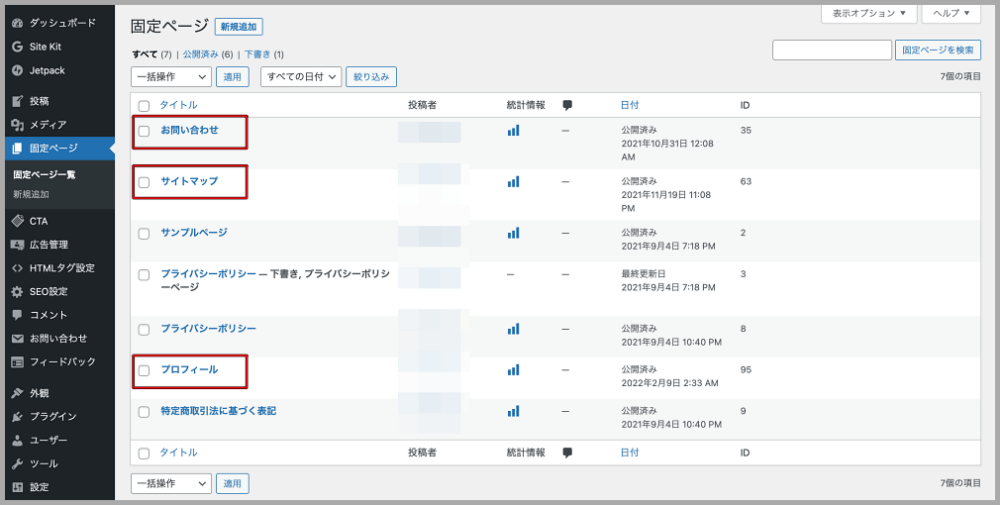
事前に「ダッシュボード>固定ページ>新規作成」で「サイトマップ」「お問い合わせ」「プロフィール」を作成しておきます。

プロフィールに関しては、サイドバーに簡単なプロフィールを作成するので、グローバルメニューに作成する固定ページのプロフィールは、運営者はどのような人か?どのようなサイトでどのようなことが分かるサイトなのか?が分かるような内容にしていきましょう。
最近の傾向として、Googleさんがどのような人が運営しているサイトなのか?を気にするようになっているからです。
参考情報:運営者情報(プロフィール)をつくろう。
「サイトマップ」と「お問い合わせ」の作成方法に関しては、下記の参考記事を確認にしてみてください。
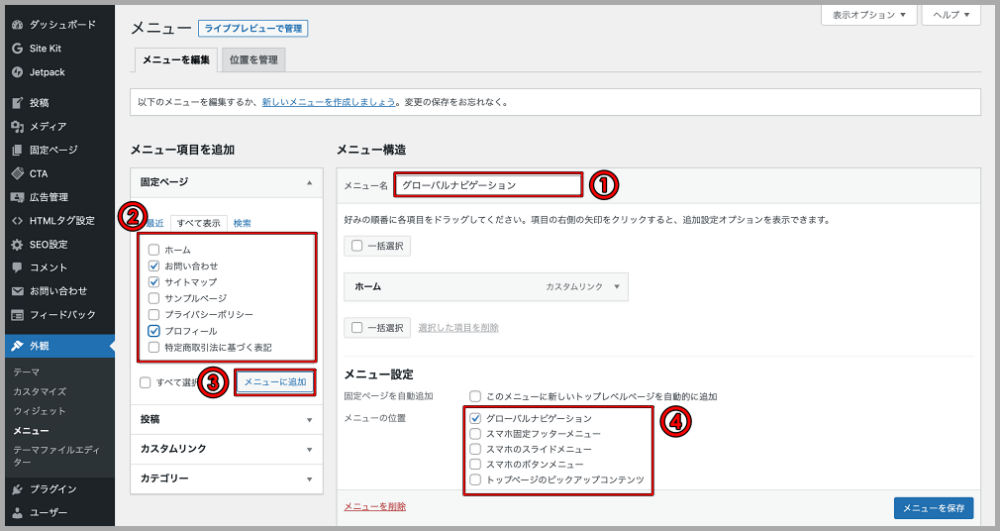
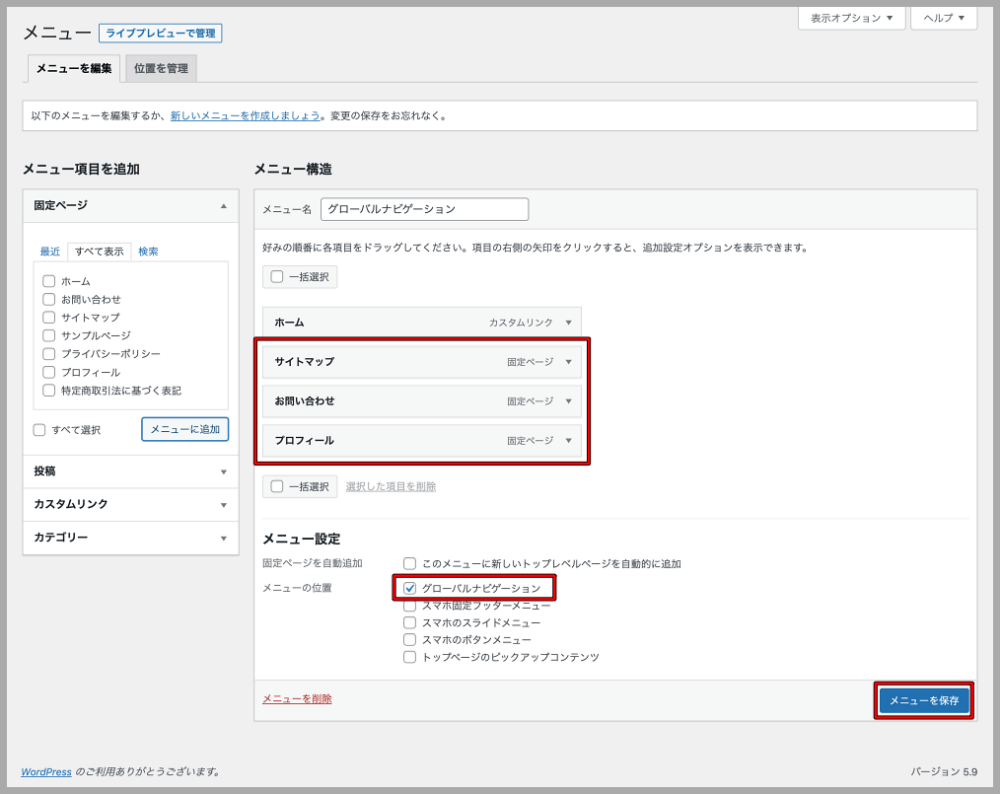
固定ページの事前準備が完了しましたら、「ダッシュボード>外観>メニュー」でグローバルメニューを作成していきます。

①メニュー名を入力(「グローバルナビゲーション」「グローバルメニュー」など任意の名前でOK)
②追加したい固定ページにチェックを入れる
③「メニューに追加」ボタンをクリックする
④「メニューの位置」の「グローバルナビゲーション」にチェックを入れて「メニューを保存」ボタンをクリックする

③フッターメニュー
各テーマで設定箇所やデザインが異なりますので、使用しているテーマの公式サイトなどの情報を確認しながら、作業を進めてください。
基本的には「ダッシュボード>外観>メニュー」か「ダッシュボード>外観>カスタマイズ」が設定箇所になると思います。
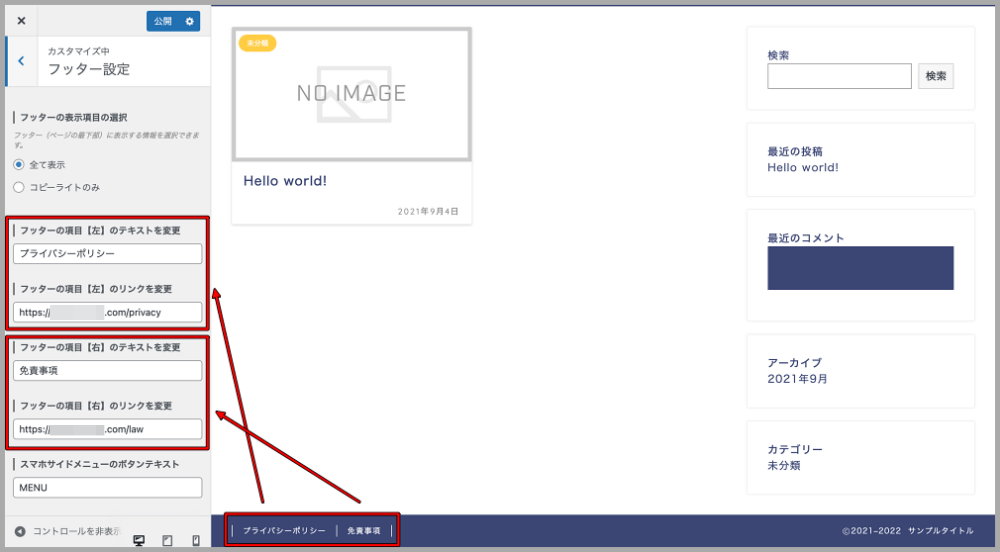
JINの場合は、「ダッシュボード>外観>カスタマイズ>フッター設定」から設定することができます。
下記のように、テキスト名とリンクURLを入力する流れになります。
・フッターの項目【左】のテキストを変更:「プライバシーポリシー」と入力
・フッターの項目【左】のリンクを変更:固定ページに作成した記事URLを入力
・フッターの項目【右】のテキストを変更:「免責事項 or 特定商取引法に基づく表記」と入力
・フッターの項目【右】のリンクを変更:固定ページに作成した記事URLを入力

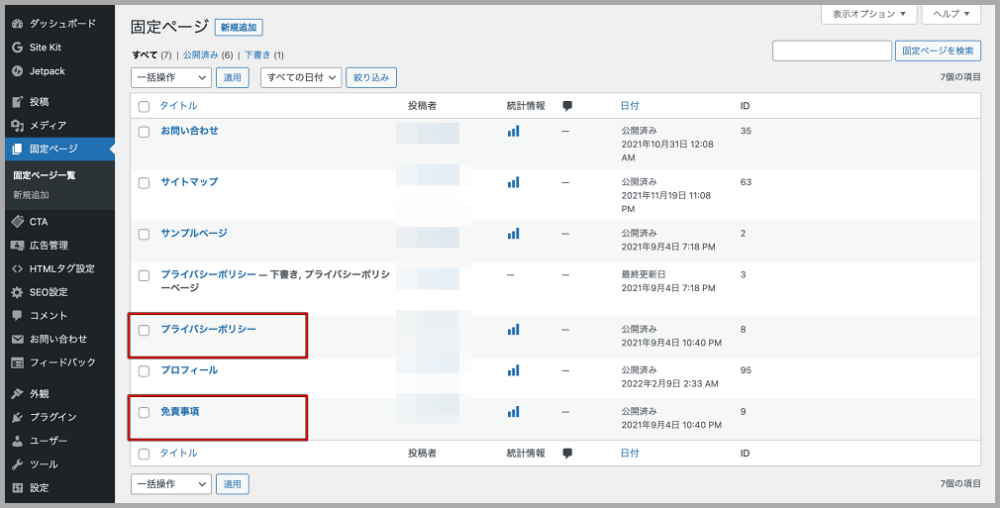
上記の「プライバシーポリシー」と「免責事項 or 特定商取引法に基づく表記」は、事前に「ダッシュボード>固定ページ」で作成しておきます。

下記の参考情報をコピーして使用いただいても問題ありませんが、「サイト名」・「公開日」・「更新日」は、ご自身のサイト用に編集してください。
また、あくまでも参考情報なので、不要だと思う内容は削除したり、独自に内容を追加しても良いですし、テーマのデフォルトのままでも問題ありません。
参考情報:プライバシーポリシー
ちなみに、Googleさんは、プライバシーポリシーに記載すべき内容を下記のように提示していますので、その内容は必ず盛り込むようにしましょう。
参考情報:プライバシーとセキュリティ 必須コンテンツ
参考情報:Google アナリティクス利用規約「7. プライバシー」
下記の参考情報をコピーして使用いただいても問題ありませんが、「サイト名」・「サイト運営者」・「お問い合わせのリンクURL」・「ホームページURL」・「公開日」・「更新日」は、ご自身のサイト用に編集してください。
また、あくまでも参考情報なので、不要だと思う内容は削除したり、独自に内容を追加しても良いですし、デフォルトのままでも問題ありません。
参考情報:免責事項/特定商取引法に基づく表記
④サイドバー
各テーマで設定箇所やデザインが異なりますので、使用しているテーマの公式サイトなどの情報を確認しながら、作業を進めてください。
基本的には「ダッシュボード>外観>ウィジェット」が設定箇所になると思います。
JINの場合は、「ダッシュボード>外観>ウィジェット」からサイドバーに設定する項目を追加していきます。
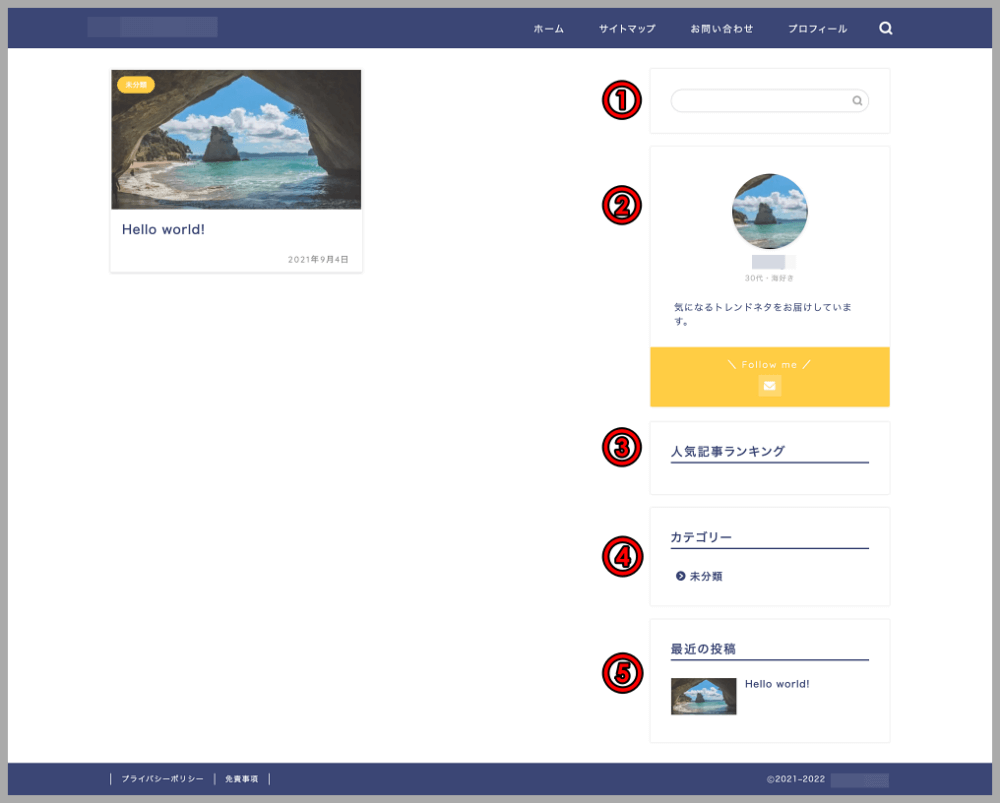
①検索窓
②プロフィール
③人気記事ランキング(アイキャッチ画像付き)
④カテゴリー
⑤最近の投稿(アイキャッチ画像付き)

上記が基本的に必要なウィジェットですが、あくまでも参考例ですので、並び順やラベル名などは任意で問題ありません。
また、「最近のコメント」・「アーカイブ」・「メタ情報」などのウィジェットがデフォルトで設定されていることが多いですが、不要ですので、削除して構いません。
ちなみに、JINのデフォルトは「検索窓・最近の投稿・最近のコメント・アーカイブ・カテゴリー」となっているので、不要なウィジェットは削除して、必要なウィジェットを追加していく流れになります。
ウィジェットブロックでの設定方法
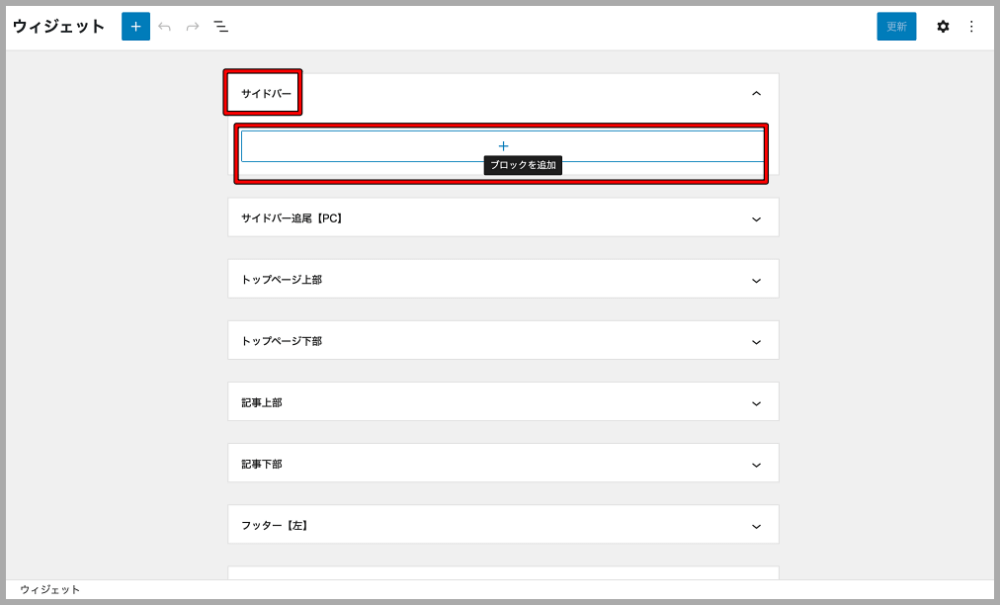
WordPress5.8以降をインストールした場合、デフォルトのウィジェットは、下記のようなウィジェットブロックになっています。

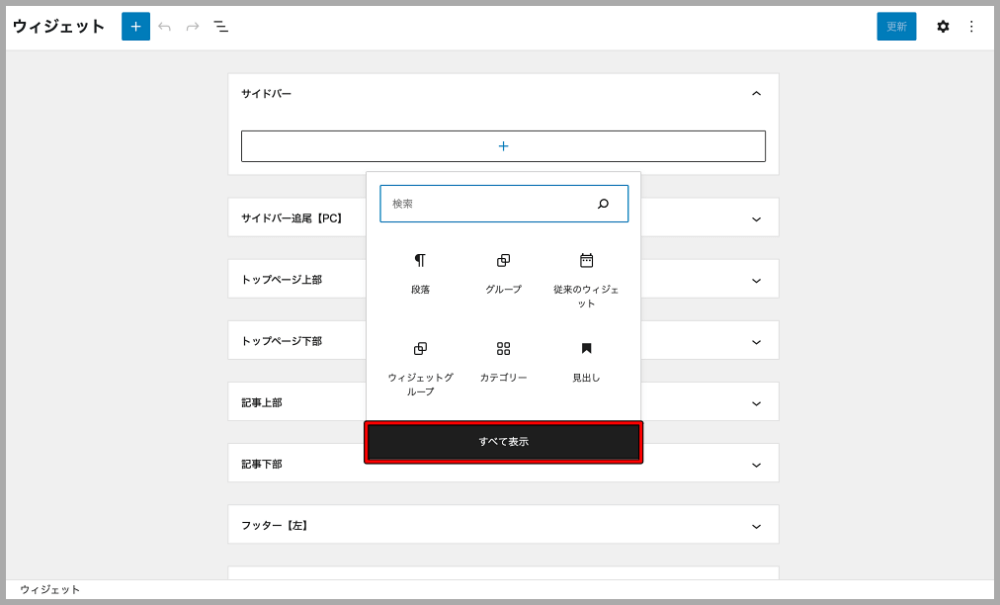
上記のように、「ダッシュボード>外観>ウィジェット」の「サイドバー」の「+(ブロックを追加)」をクリックします。
ちなみに、デフォルトで設定されているウィジェットは一旦全て削除してから、設定し直した方が分かりやすいと思います。
また、JINの場合は、「サイドバー追尾【PC】」に「アーカイブ」と「カテゴリー」のウィジェットがデフォルトで設定されていることがありますので、削除しておきましょう。
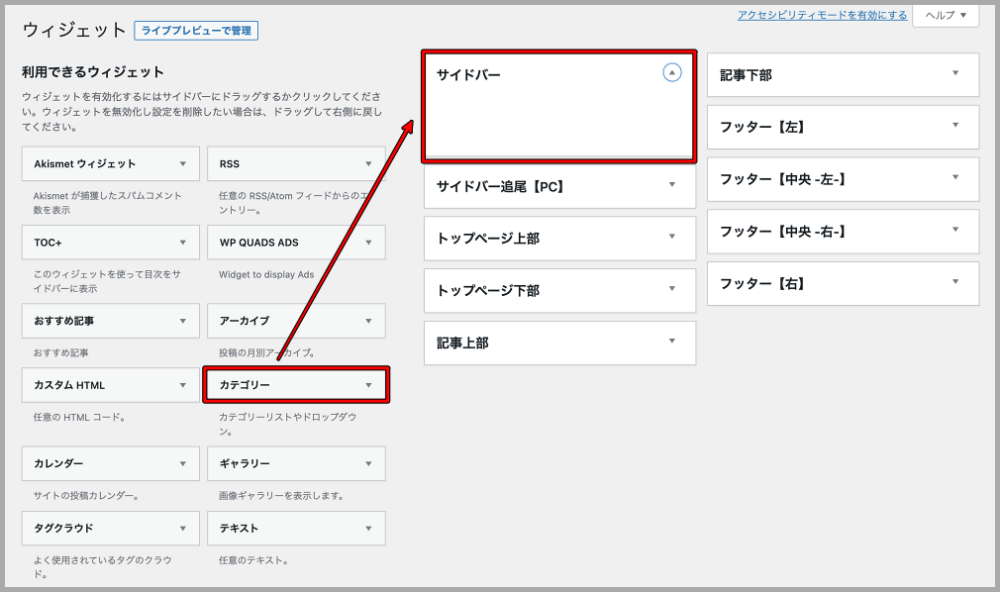
次に、下記のような画面になるので、「すべて表示」をクリックします。

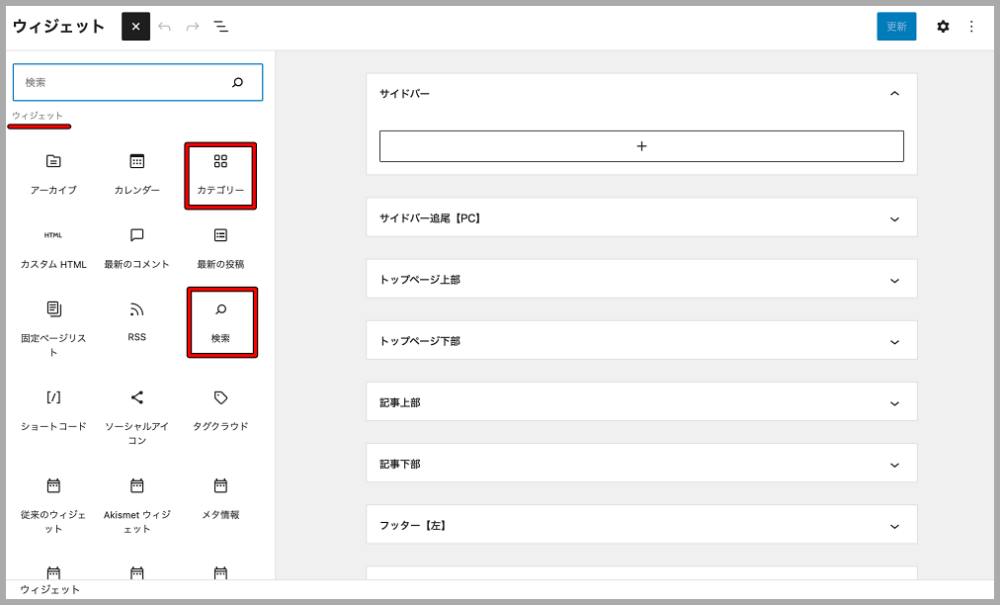
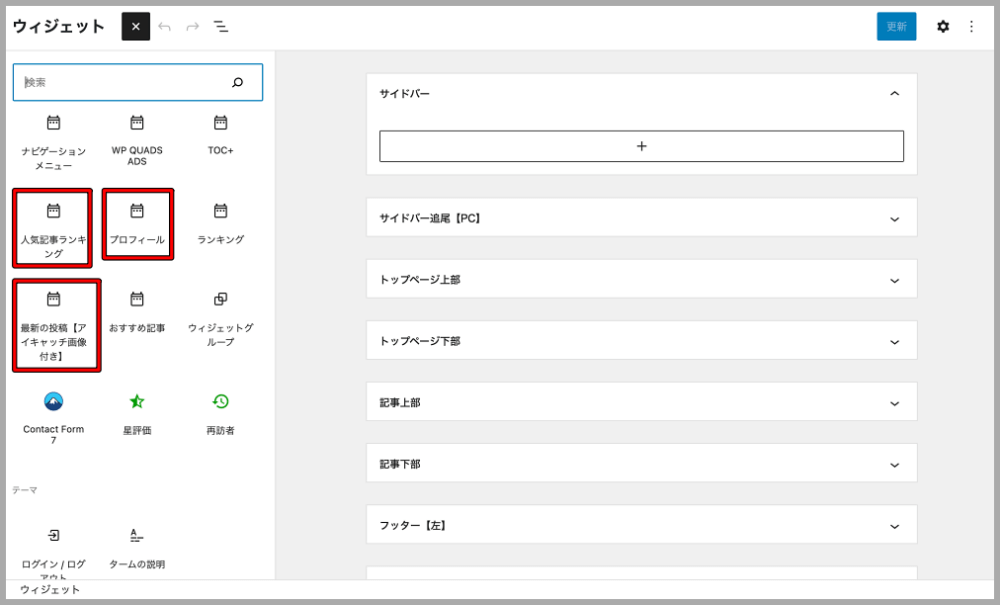
そして、左側の項目の「ウィジェット」から赤枠のような追加したいウィジェットを選択して、「サイドバー」に追加していきます。


なお、お使いのテーマによって、ウィジェット名は異なることがあるので、公式サイトなどで確認してみてください。
また、ウィジェットブロックは新しい機能ということで、お使いのテーマによっては、使い勝手が悪いことが多いので、次に紹介するクラシックウィジェットの使用も検討してみてください。
クラシックウィジェットでの設定方法
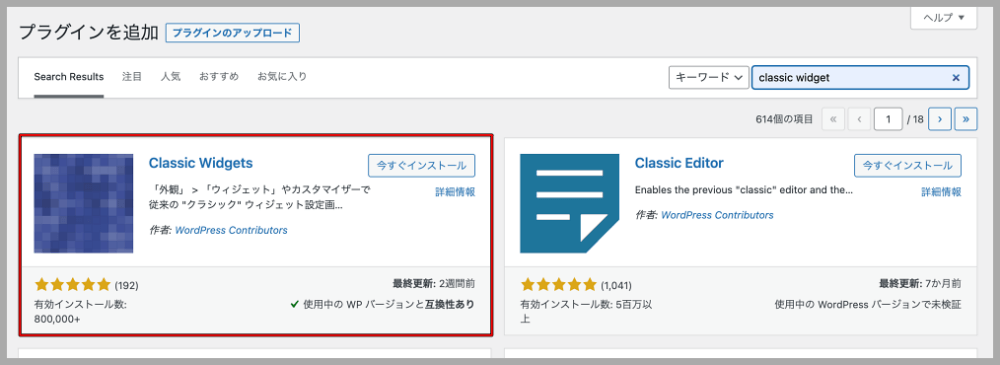
WordPress5.8以降をインストールした場合でも、下記のように「Classic Widgets」というプラグインをインストールすれば、クラシックウィジェットを使用することができます。

インストールして有効化し、「ダッシュボード>外観>ウィジェット」をクリックすると、下記のようなウィジェット画面になります。

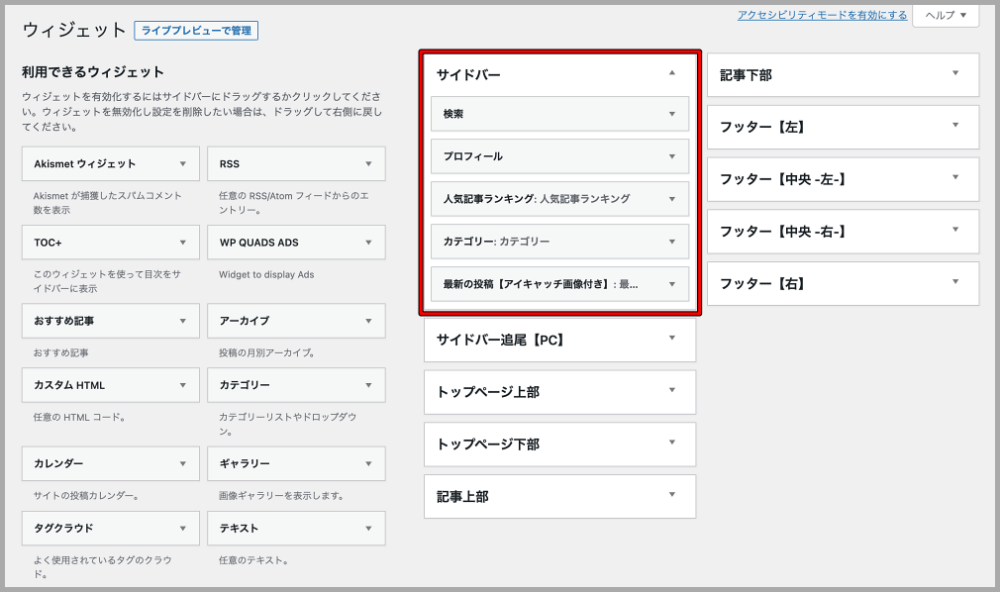
そして、「サイドバー」に必要なウィジェットをドラッグ&ドロップすれば、ウィジェットを追加することができます。

上記のような形になれば、サイドバーへの必要なウィジェットの追加は完了です。
人気記事ランキングのウィジェットの参考情報
テーマ毎にランキングを表示するウィジェットが異なり、設定する項目も異なるので、参考情報としてご紹介しておきます。
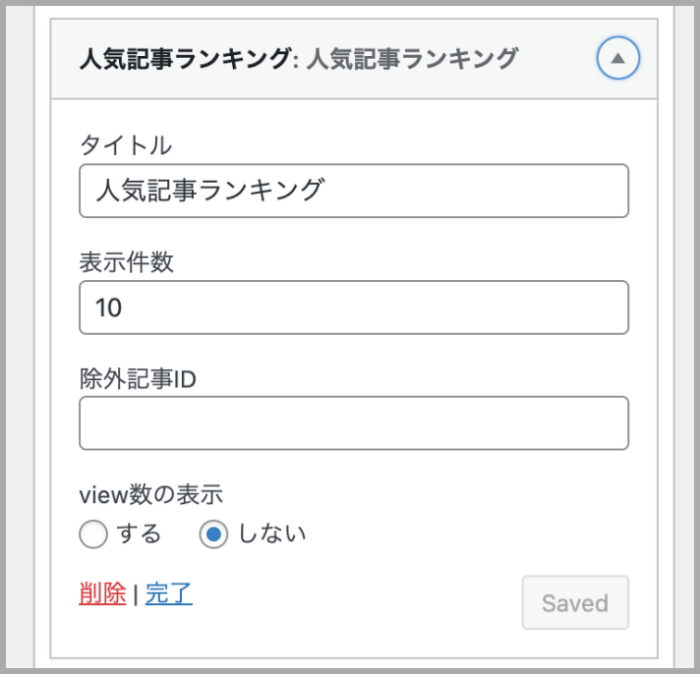
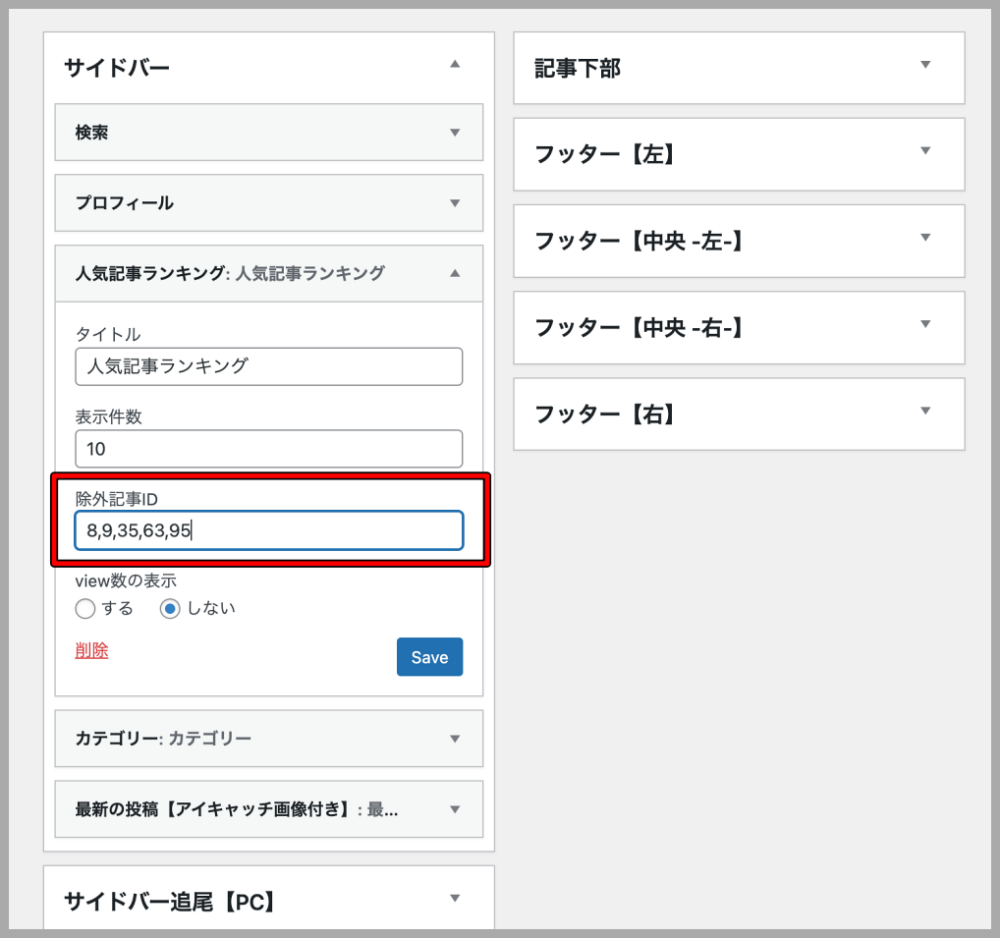
基本的に設定する項目としては、「タイトル:任意」・「表示件数:10件」・「除外記事ID:固定ページのID」・「view数の表示:しないにチェック」で良いと思います。

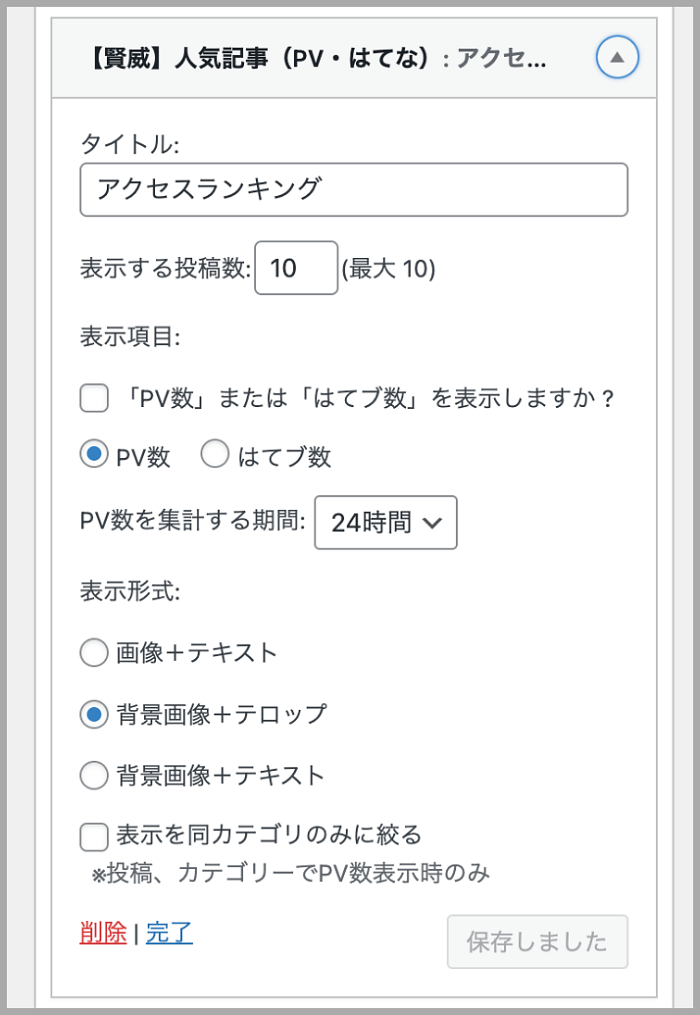
基本的に設定する項目としては、「タイトル:任意」・「表示する投稿数:10件」・「表示項目:PV数にチェック」・「PV数を集計する期間:24時間」・「表示形式:任意の項目にチェック」で良いと思います。

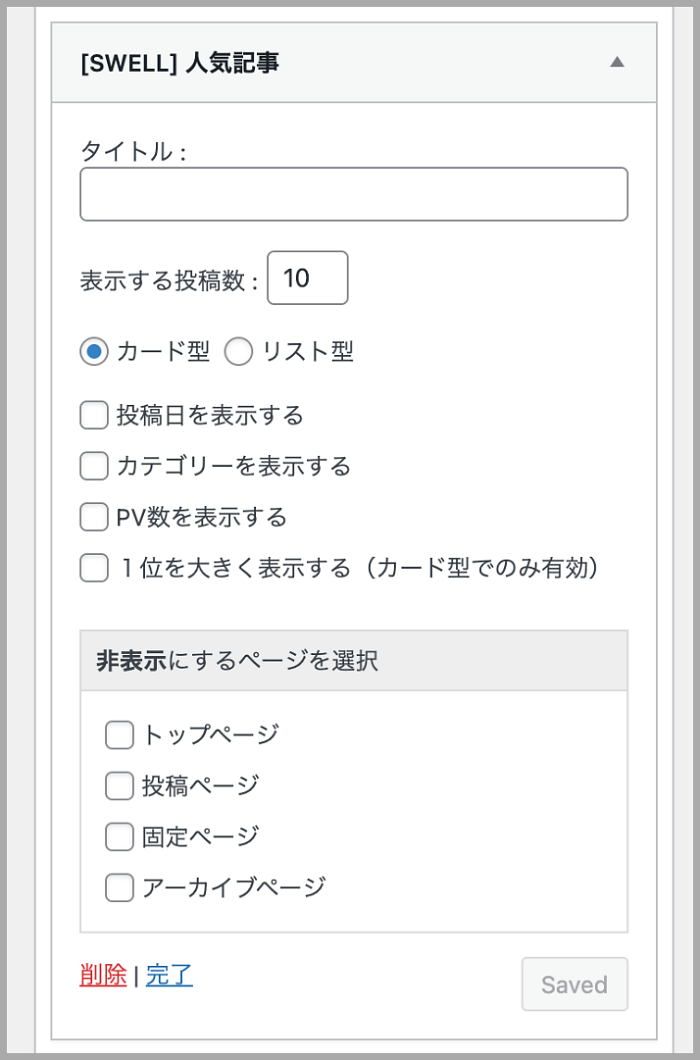
基本的に設定する項目としては、「タイトル:任意」・「表示する投稿数:10件」・「カード型」・「非表示にするページを選択:固定ページにチェック」で良いと思います。

WordPress Popular Postsは、人気記事ランキングを作成できるプラグインであり、任意のアイキャッチ画像・表示項目・計測期間の変更などもできます。
また、追加CSSへのコード追加でデフォルトのデザインから、魅力的なデザインへ変更することもできます。

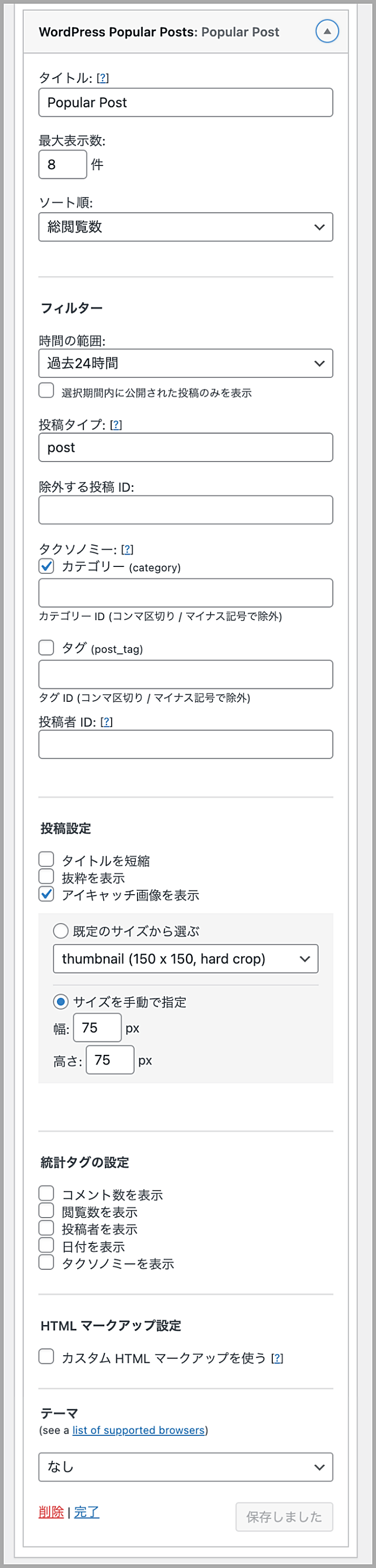
基本的に設定する項目としては、「タイトル:任意」・「最大表示数:10件」・「ソート順:総閲覧数」・「時間の範囲:過去24時間」・「投稿タイプ:post」・「除外する投稿ID:固定ページのID」・「投稿設定:アイキャッチ画像を表示にチェック」で良いと思います。

上記の設定する項目の中の「除外記事ID」や「除外する投稿ID」を確認する方法を紹介しますね。
基本的には、固定ページの記事IDを設定すれば問題ありません。
該当の固定ページの記事IDを設定すれば、ランキングに表示されなくなります。
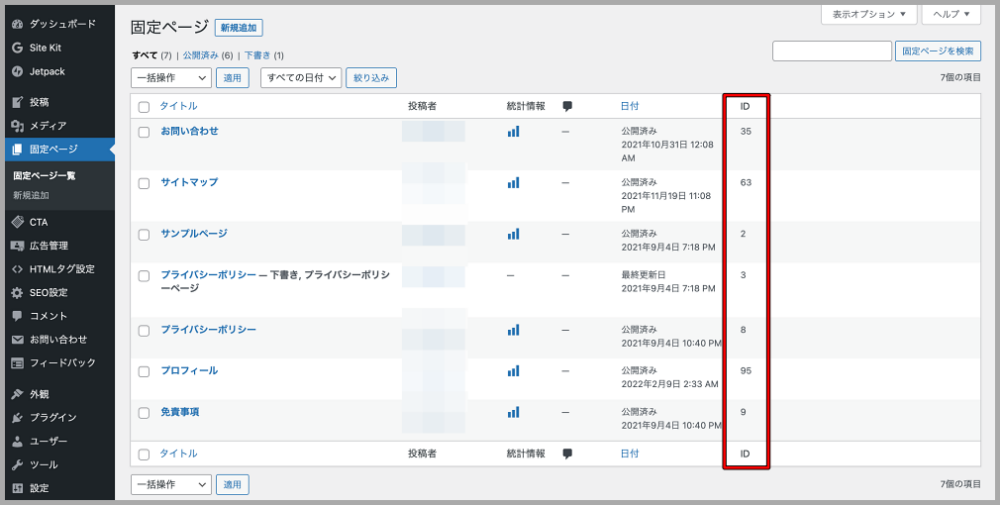
「ダッシュボード>固定ページ>固定ページ一覧」

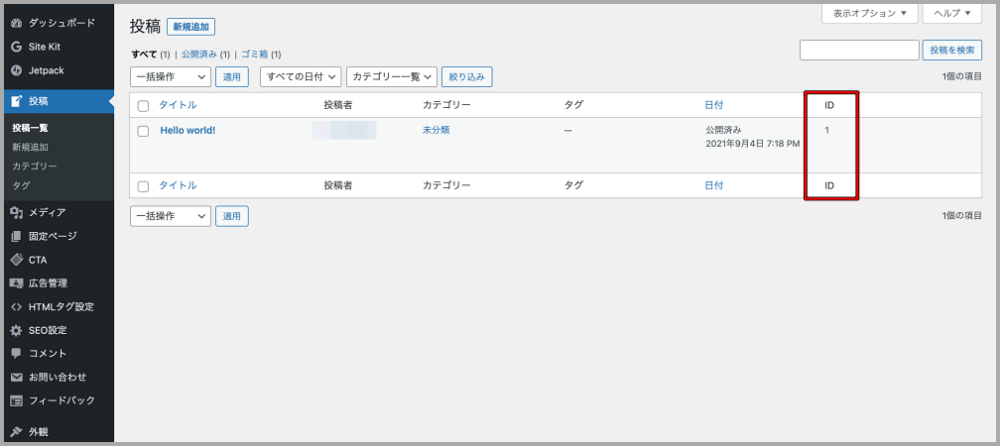
「ダッシュボード>投稿>投稿一覧」

上記のように記事一覧が表示されていると思いますが、赤枠の「ID」の欄にある番号が「除外記事ID」や「除外する投稿ID」に設定する番号となります。
なお、複数記事IDがある場合は、「,(カンマ)」を使用します。

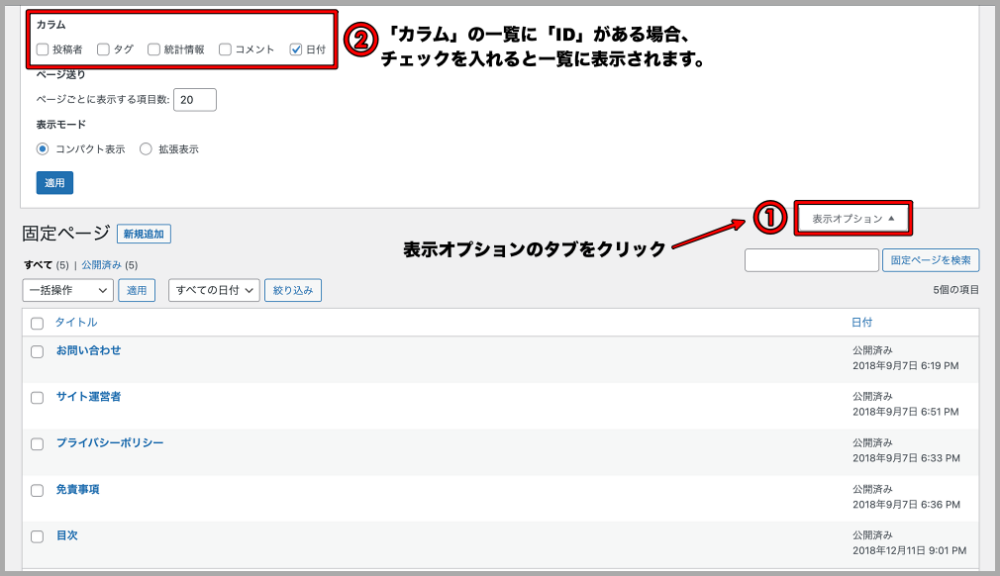
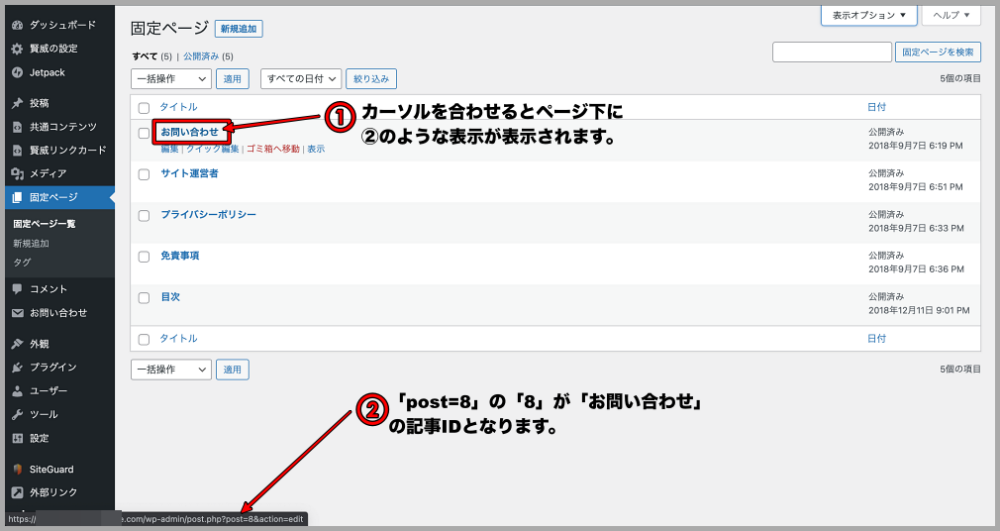
ちなみに、固定ページや投稿ページに記事IDが表示されていない場合の確認方法もご紹介しておきますね。


固定ページ一覧に「ID」の項目がない時の、記事IDの確認方法は下記です。

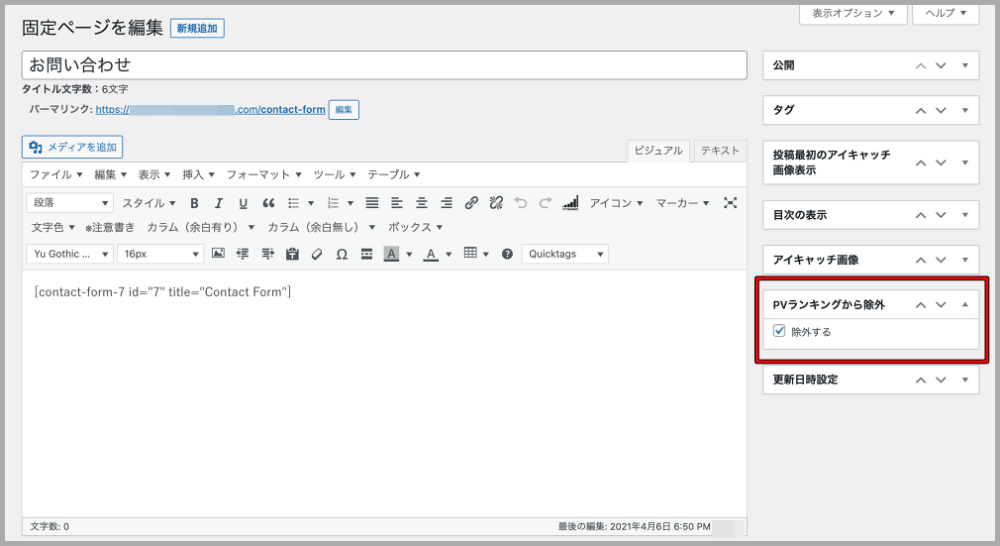
また、賢威で「【賢威】人気記事(PV・はてな)」ウィジェットを使用する場合は、そもそも「除外記事ID」や「除外する投稿ID」の設定項目がありません。
その場合は、固定ページ一覧や投稿ページ一覧で該当の記事の投稿編集画面を開き、右側の「PVランキングから除外」の「除外する」にチェックを入れるとランキングから除外することができます。

以上で、Google AdSenseに向けた基本的なサイトデザインの作成は完了です。